你是不是正在使用 WooCommerce 營運電商事業呢?如果是的話,我們強力推薦你搭配使用 Woo Benchmark Email 外掛!你一定很好奇,我們為什麼會推薦 WooCommerce 電商系統搭配使用由 Benchmark Email 所推出的外掛 Woo Benchmark Email ?Benchmark Email 和WooCommerce又有什麼關係呢?
Benchmark Email 和 Woo Benchmark Email 是甚麼?
Benchmark Email 是一個郵件行銷工具,能夠在您撰寫出高品質的行銷文案後,為您將資訊傳遞給大量對您的品牌有興趣而留下email的網站訪客,吸引顧客持續關注品牌內容,為企業帶來好的轉換率。Benchmark Email 能輕鬆管理客戶名單,最重要的是,幫助您省下不少時間,因為從收集、分類到發行銷郵件都是自動化的,只需在後台設置條件即可。
Woo Benchmark Email 則是 Benchmark Email 在WordPress平台上推出的外掛。安裝在以 WooCommerce 系統搭建的電商網站後,能夠自動為您區分「有商品在購物車內但尚未結帳」的潛在客戶和「完成結帳流程」的忠實客戶,方便您進行進一步的分眾行銷。
今天這篇文章將一次帶您看懂如何安裝綁定 Woo Benchmark Email 外掛,讓系統自動幫您區分潛在顧客與忠實顧客!
為什麼 WooCommerce 電商系統建議搭配使用Benchmark Email?
為什麼電商系統要和郵件服務平台做連結?
根據統計,大約有70%的消費者把商品加入購物車後,沒有立即進行結帳。向客戶發送放棄購物車提醒郵件,約有11%的人會回到網站完成付款。
依據過往 Benchmark Email 使用者反饋,「購物車未結帳提醒」操作平均可以提高20%轉換率!有了 Woo Benchmark Email 外掛,能夠簡化發送購物車未結帳提醒信件的流程,您只需要設定好行銷流程圖和郵件, Benchmark Email 就會隨時自動為您發送行銷郵件。
WooCommerce 電商系統使用 Woo Benchmark Email 外掛的三大好處
Benchmark Email 有三大好處,分別是「中文介面與客服」、「價格便宜」、「免費使用」:首先,當介面、客服都是中文時,可以省去初期在語言上的障礙,另外當有任何操作上的困難,我們都可以請中文客服協助,降低語言溝通上的阻礙;價格便宜是公認的優點,當價格是消費者容易接受的,功能又符合消費者的需求,CP值絕對是它的優勢。最後,在確認付費使用之前, Benchmark Email 還可以免費試用,每個月可以向500位聯絡人發送3,500封郵件!
目前 Benchmark Email 免費試用方案能讓您每月向500位聯絡人發送3,500封郵件。當您試用過後,確定界面和功能都符合您的需求,就能訂閱付費方案,依照選擇的方案發送對應的郵件封數,且能使用製作著陸頁、分類名單及自動化行銷系統等進階功能。
Benchmark Email 註冊步驟
想要免費試用 Benchmark Email 共有4個步驟,只要按照這些步驟,就能完成註冊的程序,讓我們繼續看下去吧!
1.點擊 Benchmark Email 官方網站右上角的免費試用按鈕。
2.填寫基本資料。
它的最後一個問題固定會問您有沒有郵件行銷的經驗,這題的問題回答會影響系統後續傳給您的教學模式,因此我們會傾向建議選「我是郵件行銷新手」。即使您的操作經驗是很豐富的,還是會建議填寫行銷新手,等到試用一陣子,確認操作上都沒有問題,再決定要不要關掉它提供的教學就可以了。資料都填寫完成後,點擊「建立您的免費帳戶」。
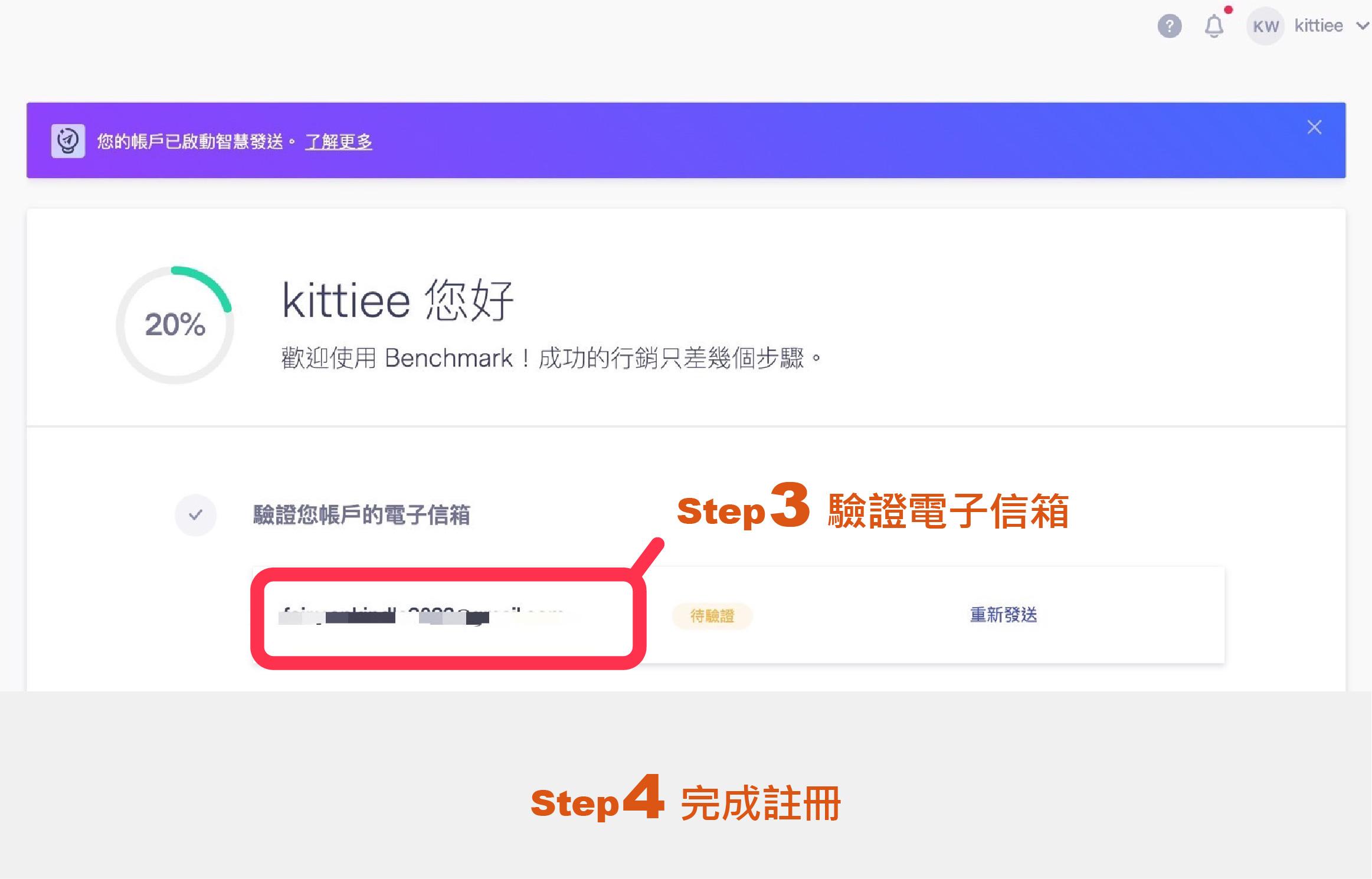
3.驗證電子信箱
系統會先回到主畫面,接下來要做的就是跳到您原本設定好的 email 進行信箱驗證。做完這個動作後, Benchmark Email 頁面會彈跳出教學影片,建議可以把它看完,會讓您對整體操作有深入的了解。
4.完成註冊
當您完成以上的步驟後,代表您已經完成註冊步驟了。如果已有一批名單的話,可以用本機檔案上傳.xlsx、.csv或是.txt檔案,也能利用google文件和其他CRM系統整合等模式進行名單的匯入。沒有名單也沒關係,還是能繼續進行。
Woo Benchmark Email 外掛綁定3步驟
註冊完畢後,再完成以下3個簡單的步驟,就能將 Woo Benchmark Email 綁定,自動為您進行名單分眾,跟著我們一起看下去吧!
安裝 Woo Benchmark Email
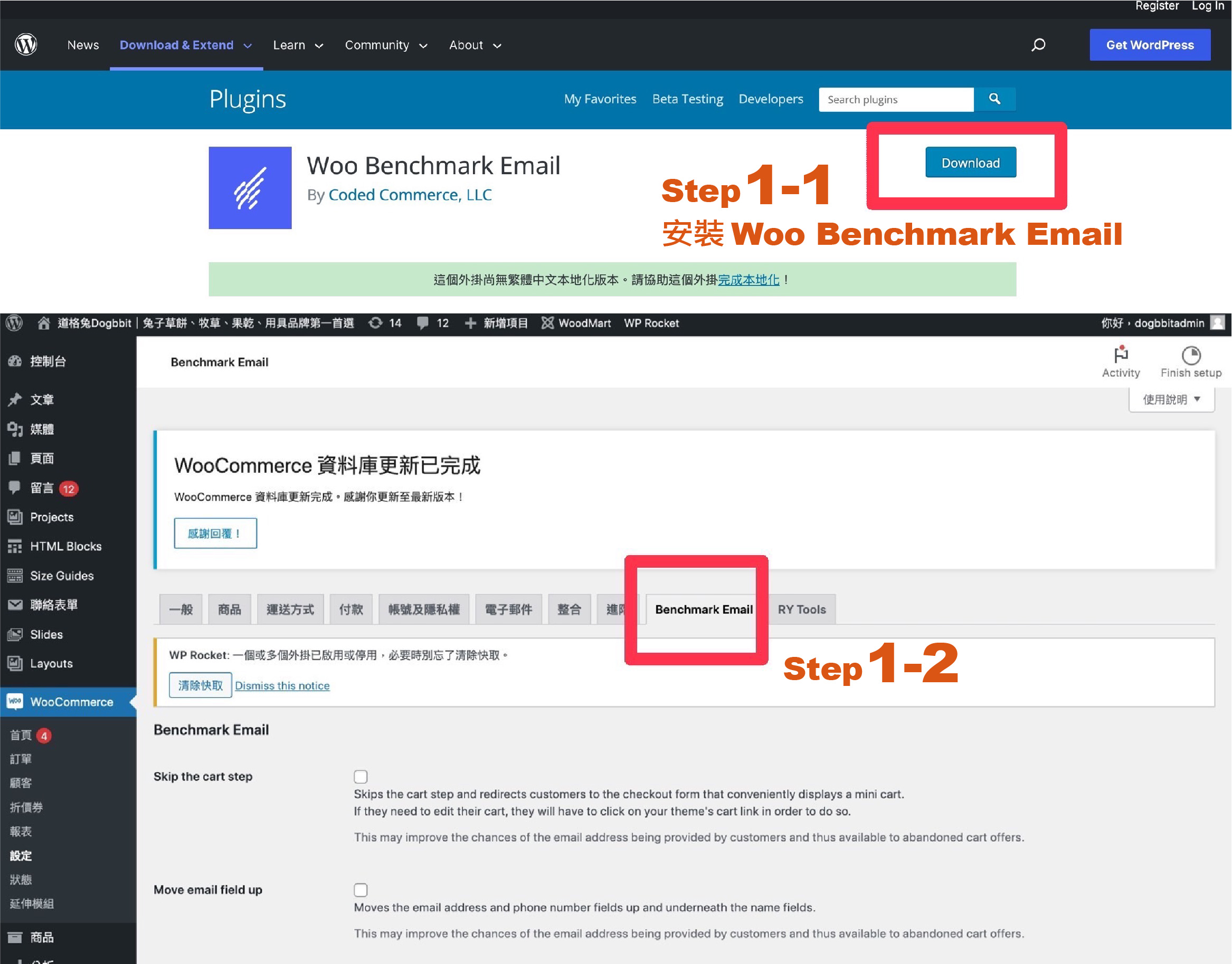
我們要如何串連 Woo Benchmark Email 到 WordPress 網站上呢?首先,我們需要在 Woo Benchmark Email的外掛頁面 點選 Download ,或是直接在 WordPress 後台的「Plugin」頁面搜尋 「Woo Benchmark Email」,並點選安裝鍵。
Woo Benchmark Email 初步設定
接著,我們點開 WordPress後台側邊欄的「WooCommerce」,選擇「Benchmark Email」頁籤。在這個頁面,可以自訂一些選項,例如:
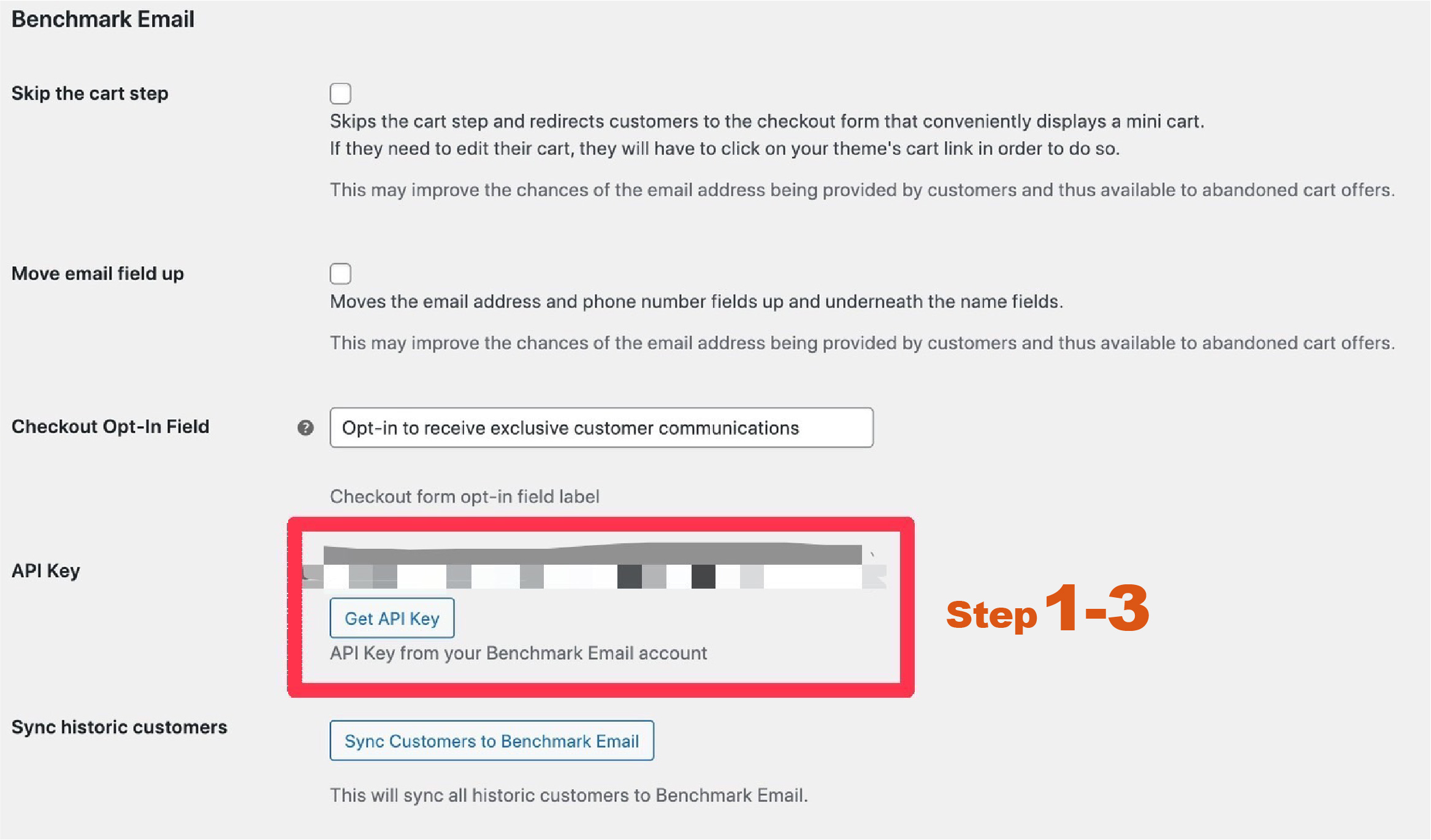
1.跳過購物車步驟 – Skip the cart step
基於頁面越多,跳出率越高的理由,這個選項能夠刪除客戶檢視購買項目的頁面,直接進入結帳環節,爭取提升客戶留下電子信箱的機率。
2.移動電子信箱欄位到上層 – Move email field up
同樣的道理,讓電子信箱填寫欄位在最顯眼的地方,更有機會先得到這個未知客戶的聯絡方式,無論他最後是否下單,都能夠繼續向他發送行銷郵件或是放棄購物車提醒郵件。
3.確認訂閱欄位文字設定 – Checkout Opt-In Field
這裡所設定的文字會出現在結帳頁提示客戶:他所提供的電子信箱,將會收到你的品牌的其他行銷郵件。
API 金鑰綁定 – API KEY
接著,同樣在「Benchmark Email」頁籤,找到「API Key」的欄位。這個欄位需要輸入你的 Benchmark Email 帳號中內建的資料連結授權碼,也就是 API Key,能夠讓 Woo Benchmark Email 外掛得到我們放在 Benchmark Email 帳號中的聯絡人存取權限。那要如何得到這個 API Key 呢?點選欄位下方「Get API Key」按鈕,自動跳轉到 Benchmark Email 的官方網站。
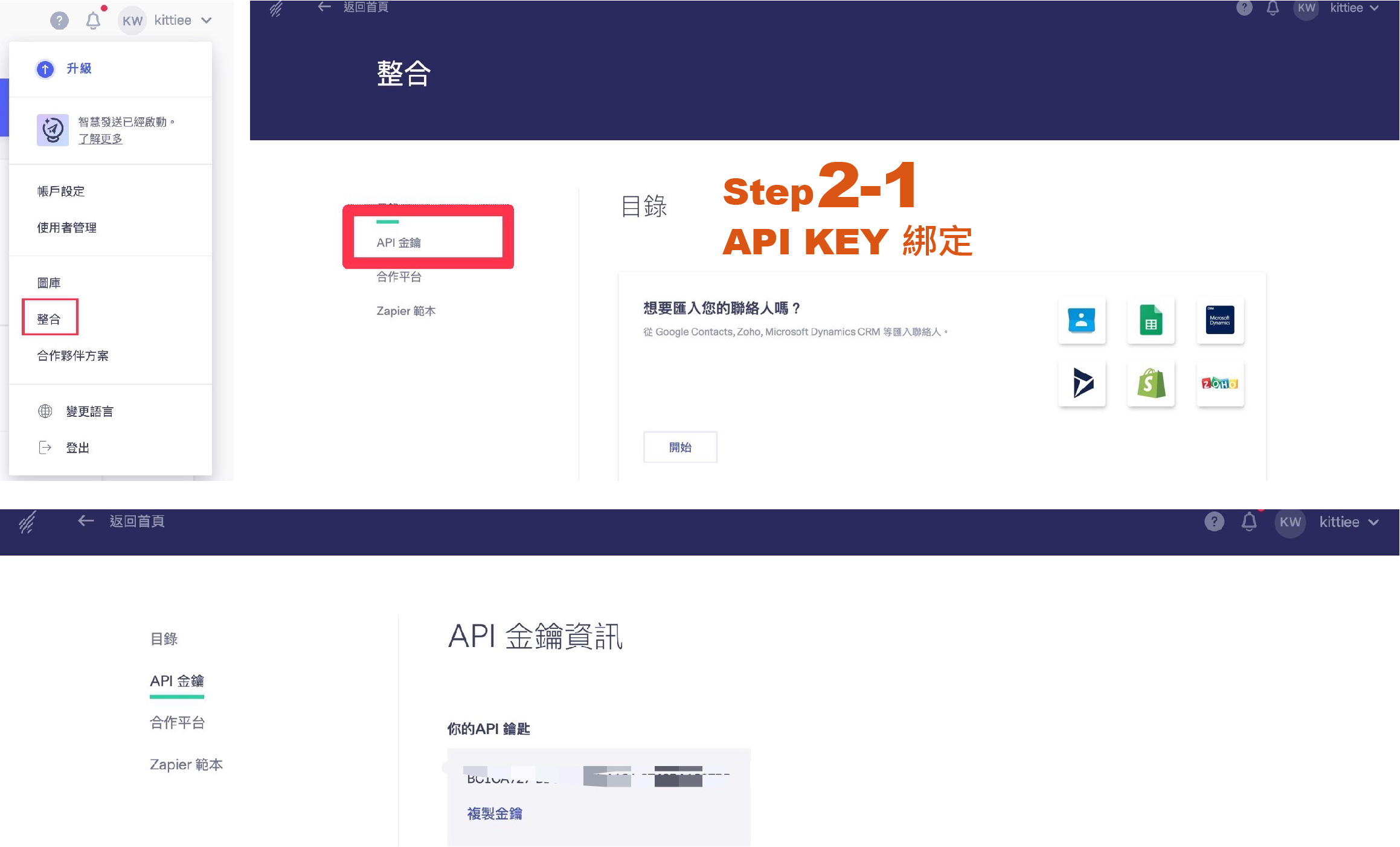
在 Benchmark Email 官方網站登入您的帳戶,進入操作後台後,點擊右上方的使用者名稱,跳出選單,點選「整合」,接著會看到左側選單中顯示API金鑰,點擊複製,貼到剛剛外掛設定頁面中的框框即可。
同步購物網站會員資料到 Benchmark Email 帳號 – Sync historic customers
同樣在 WordPress後台側邊欄「WooCommerce」的「Benchmark Email」頁籤,點擊「Sync customers to Benchmark Email」按鈕,即可將你的購物網站上的所有歷史客戶資料,同步到你的 Benchmark Email 聯絡人名單中,方便後續的再行銷。
最後,提醒您以上所有對於 Woo Benchmark Email 的設定變動,都一定要點選「儲存變更」,才算有完成步驟!
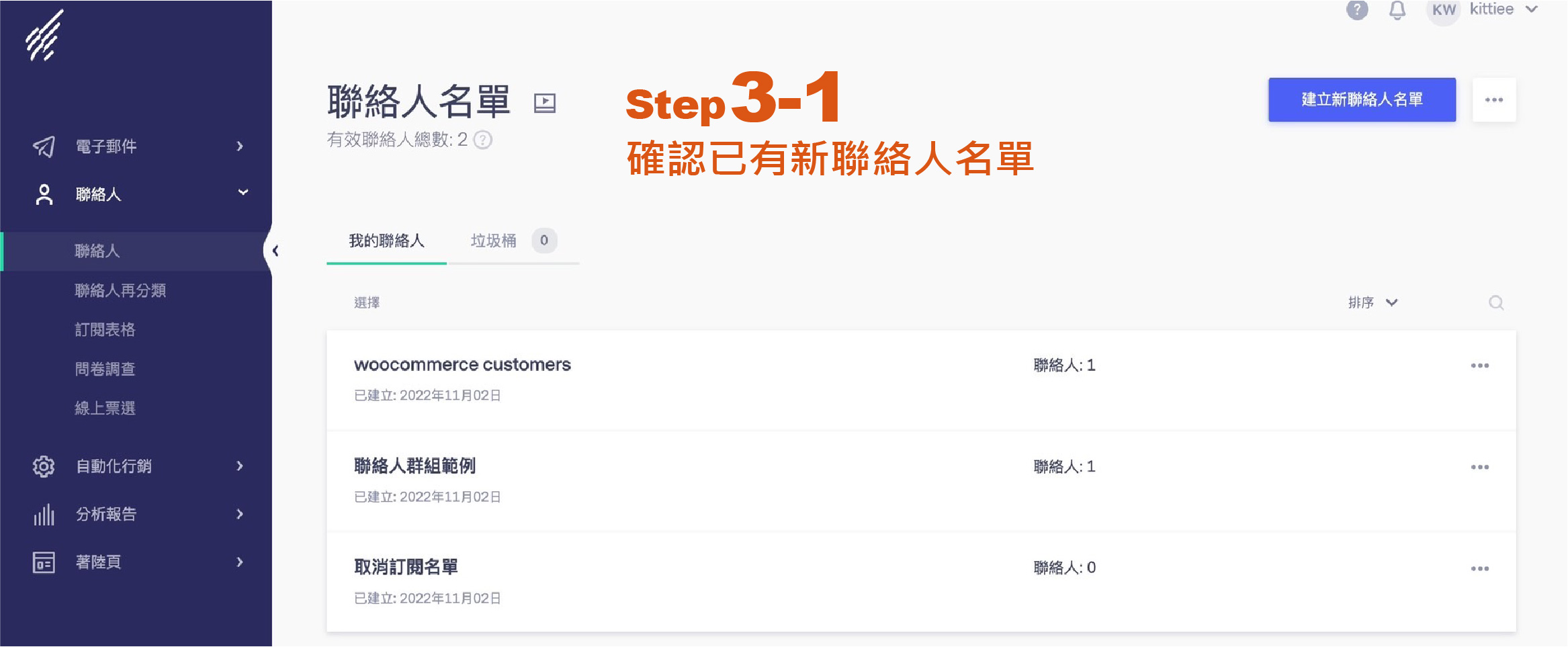
確認已有新聯絡人名單
完成綁定 API 金鑰後,Benchmark Email 帳戶會自動建立兩筆聯絡人名單。兩份聯絡人名單分別是「WooCommerce 顧客」以及「WooCommerce 放棄購物車」。確認您的 Benchmark Email 帳戶中,有看到這兩份名單後,即完成綁定。就可以發送一般行銷電子報(EDM)或是設定行銷規劃流程圖,讓系統自動發送系列的行銷郵件給潛在顧客和忠實顧客囉!
注意:woocommerce abandoned carts 名單,會在有第一位把商品加入購物車但沒結帳的客戶出現時,自動生成;所以如果你的購物網站還沒有收集到任何一筆客戶電子信箱,聯絡人名單就會如上圖,不會出現 woocommerce abandoned carts 名單哦!
總結
WooCommerce 和 Benchmark Email 結合,能大幅度提升店家營運的效率,可以廣泛搜集潛在的消費者名單,不用自己手動更新,省時又省力!只要我們能完成以上的步驟,基本上就能進行潛在顧客名單收集了。另一方面,將訂閱表格放到您的目標網站、Facebook、IG或是任何的社群平台上,也能收集有效的潛在顧客名單。
最重要的是,我們所產出的實質內容,必須擁有足夠的價值,受眾才會願意提供信箱給我們,以便保持日後良好的互動!