
如何簡單快速製作郵件?
如何簡單快速製作郵件? 當您每天開始新一天的工作時,打開塞滿郵件的信箱,處理這些郵件時,您是否有想過開啟並閱讀完一封郵件,是精讀還是略讀呢?花費時間是多少呢?
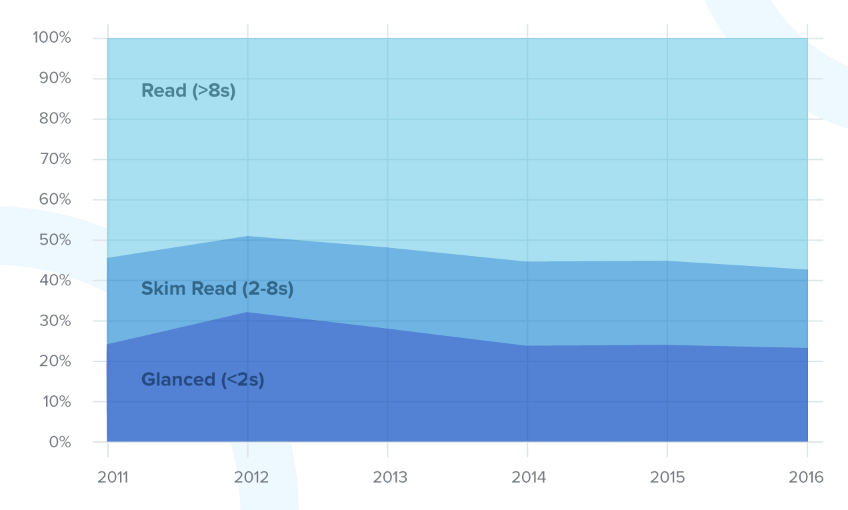
Litmus 研究表明,閱讀郵件的人可以大致分為三類(按照閱讀時間程度):
詳細閱讀:> 8秒
略 讀 : 2-8秒
一掃而過:<2秒
每位收件人閱讀一封郵件的時間大約為 8 秒。也就是說在這短短的 8 秒的時間,要吸引收件人開啟並閱讀完郵件,傳達郵件的大致內容,讓收件人快速理解,郵件精簡度是一個關鍵點了。
那如何快速製作郵件?
下面我們詳細學習運用 Benchmark 操作簡便的拖曳式編輯器,快速設計一封郵件吧。
案例:Benchmark 全新介面改版預告
準備素材如下:
一、靜態效果
如果想要在短時間內製作出一封預告,其實我們之前就給大家支招,製作中秋節賀卡,步驟大致也是相似的。
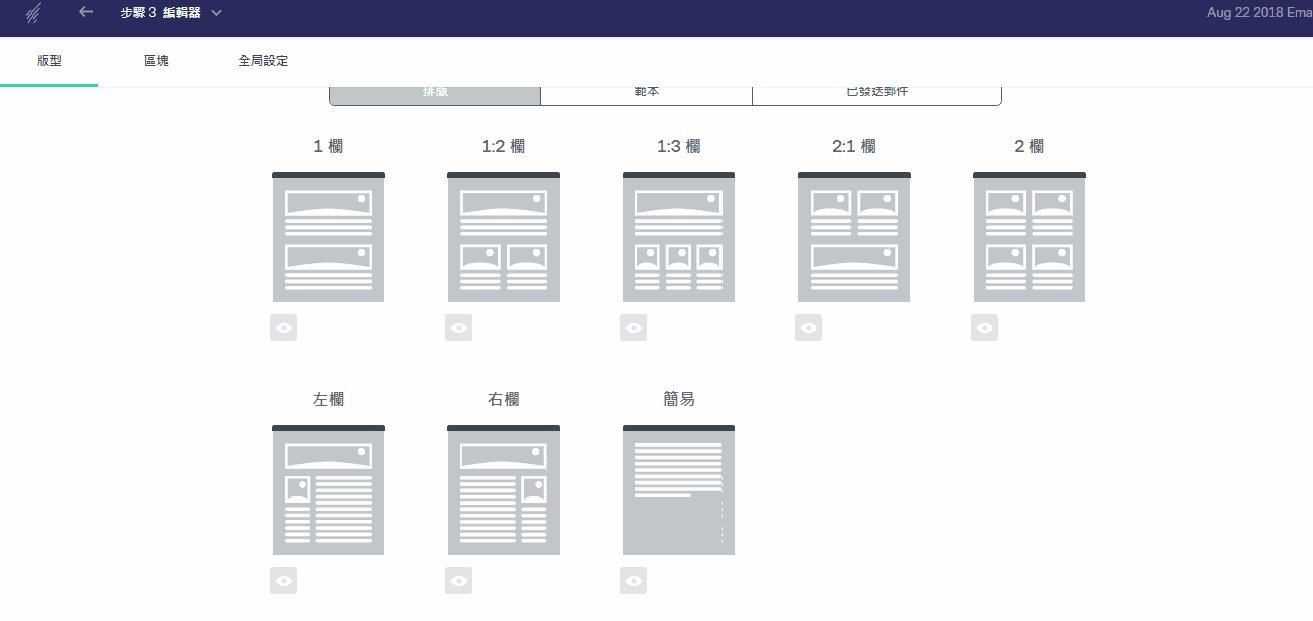
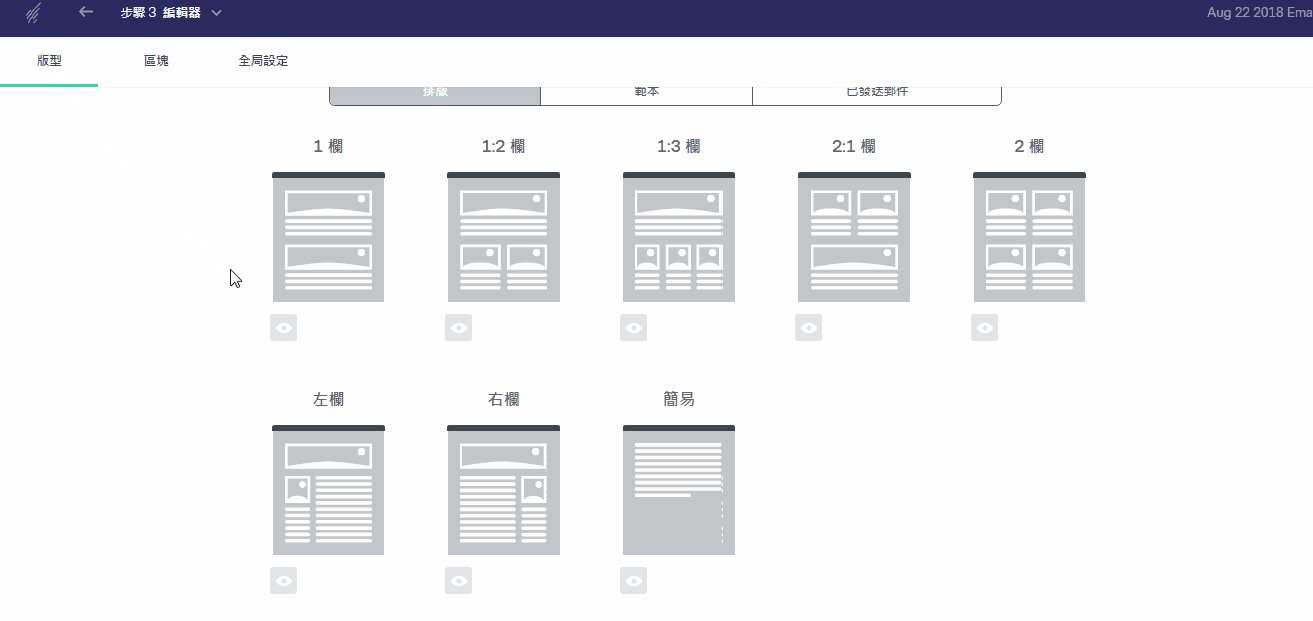
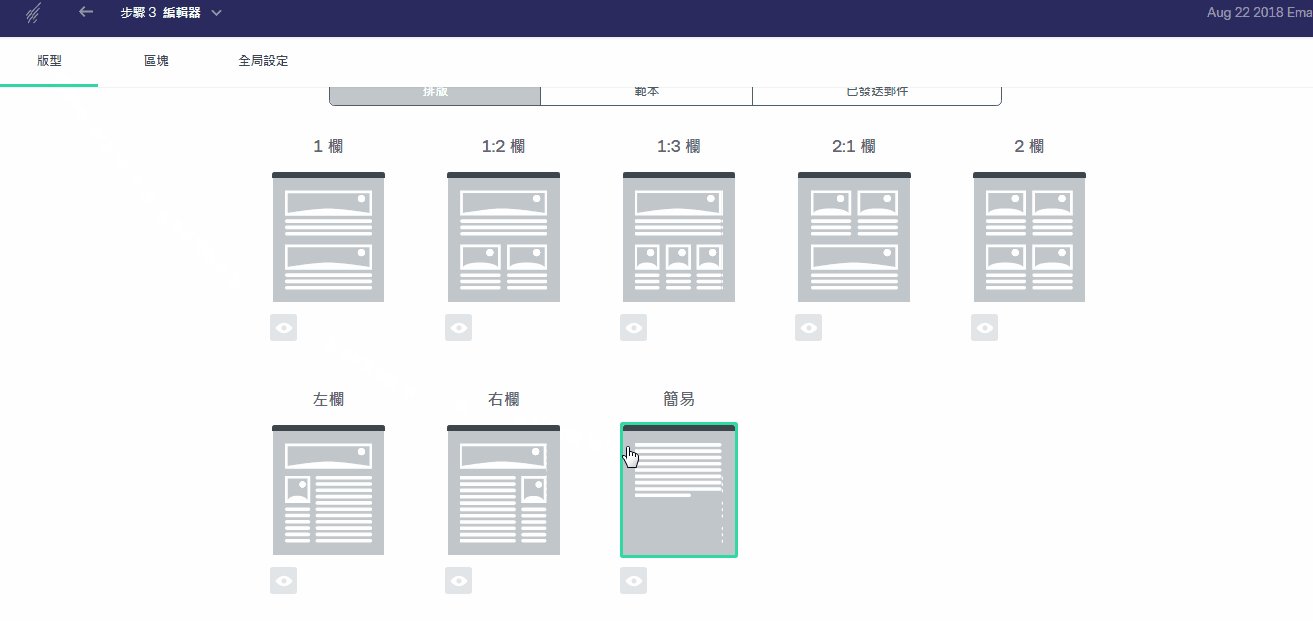
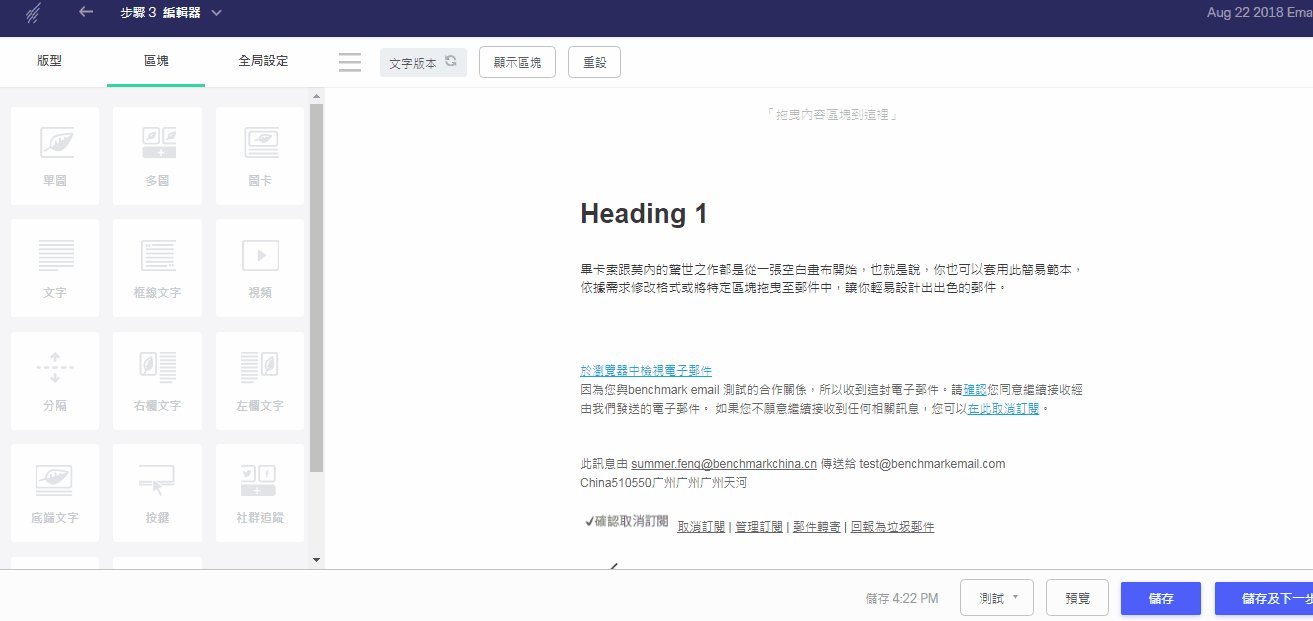
步驟1.
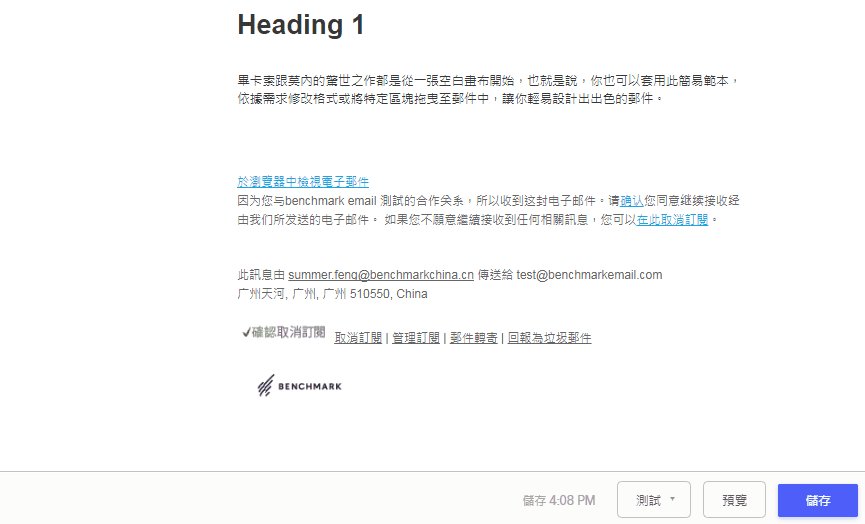
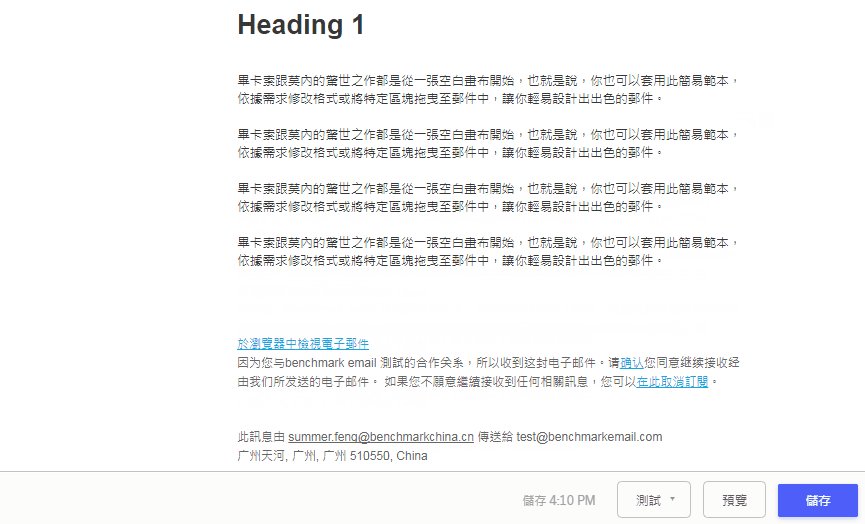
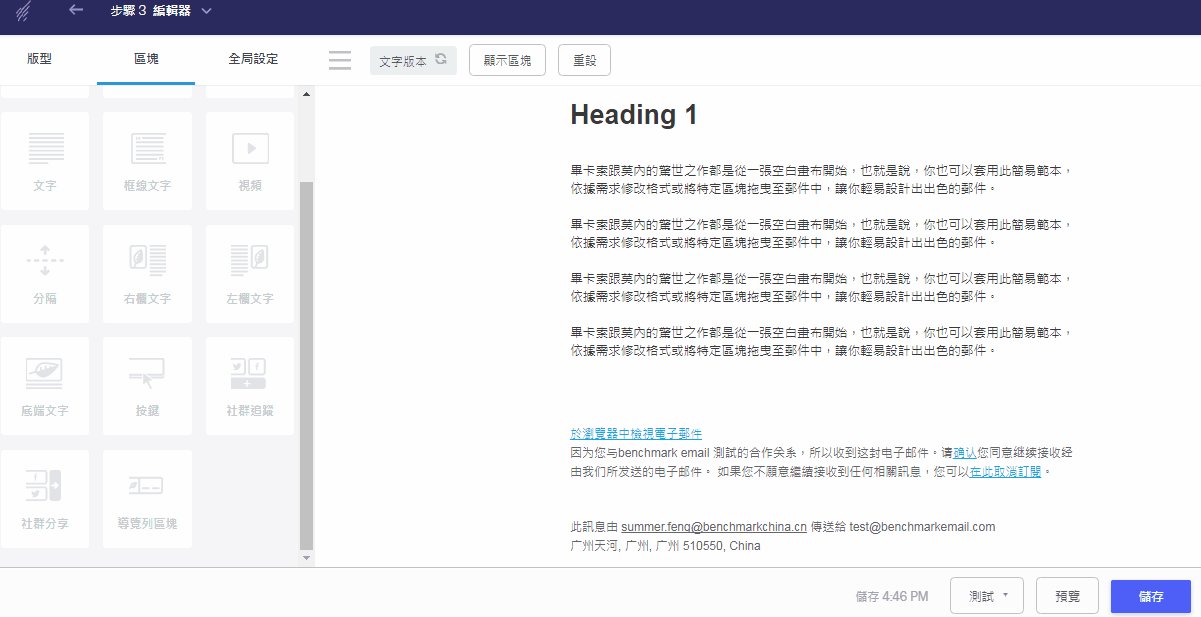
進入「步驟 3 編輯器」,系統會引您至排版畫面,在第二行選擇最後一個排版【簡易】,加載後,您可以看到該排版郵件內容部分主要有兩個【標題】和【文字】內容區塊。
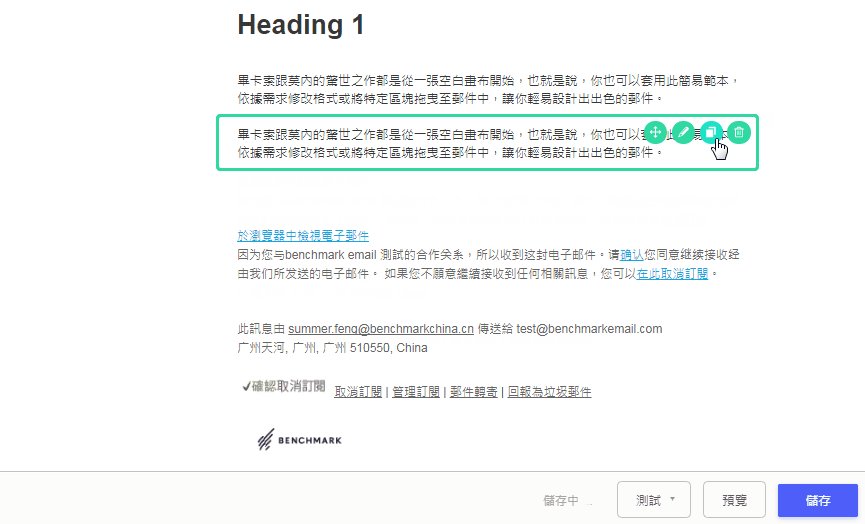
步驟2.
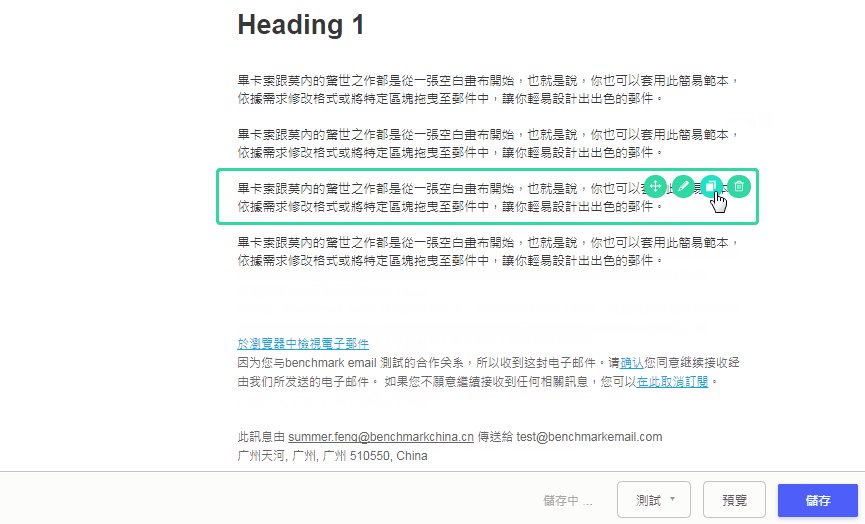
接著將滑鼠放置於【文字】區塊,點擊右上方的【複製區塊】,即可複制【文字】區塊,一共複製三個【文字】區塊。
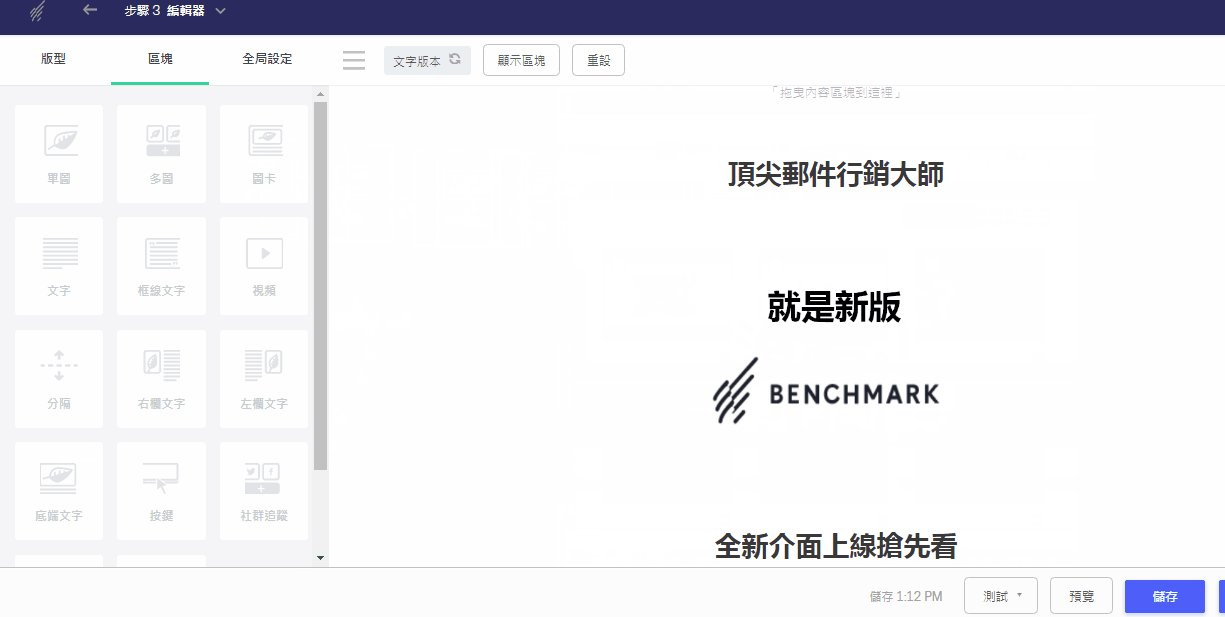
將這三個區塊以及「Heading 1」區塊內的文字刪除掉,並替換為製作郵件的文案內容:
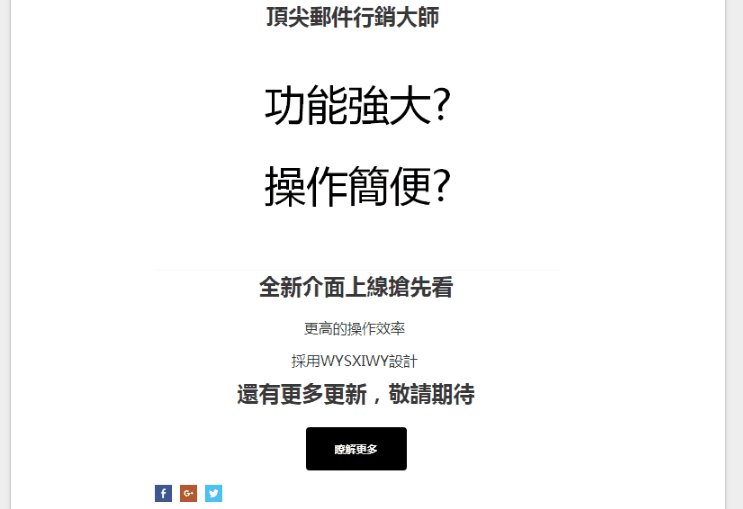
頂尖郵件行銷大師
全新介面上線搶先看
更高的操作效率
採用WYSXIWY設計
還有更多更新,敬請期待
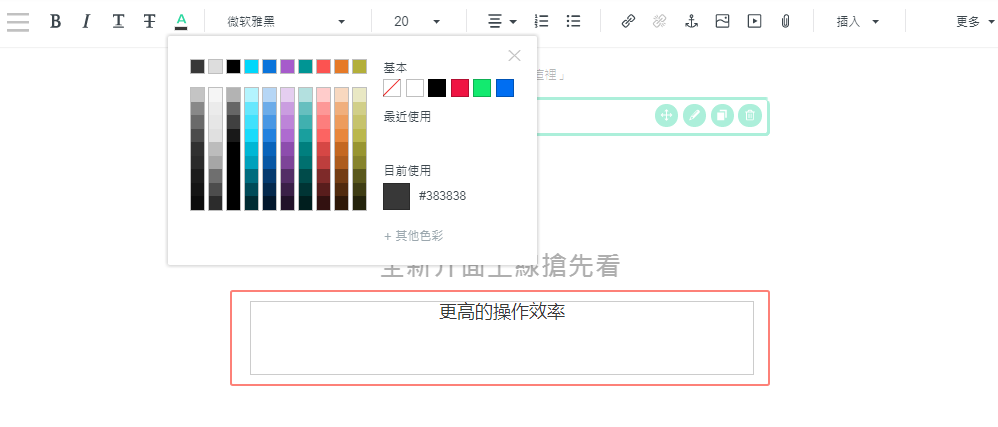
添加文字內容之後,可以編輯美化郵件內容。可以選擇更改文字字體、字體大小、顏色、對齊方式等等。
步驟 3.
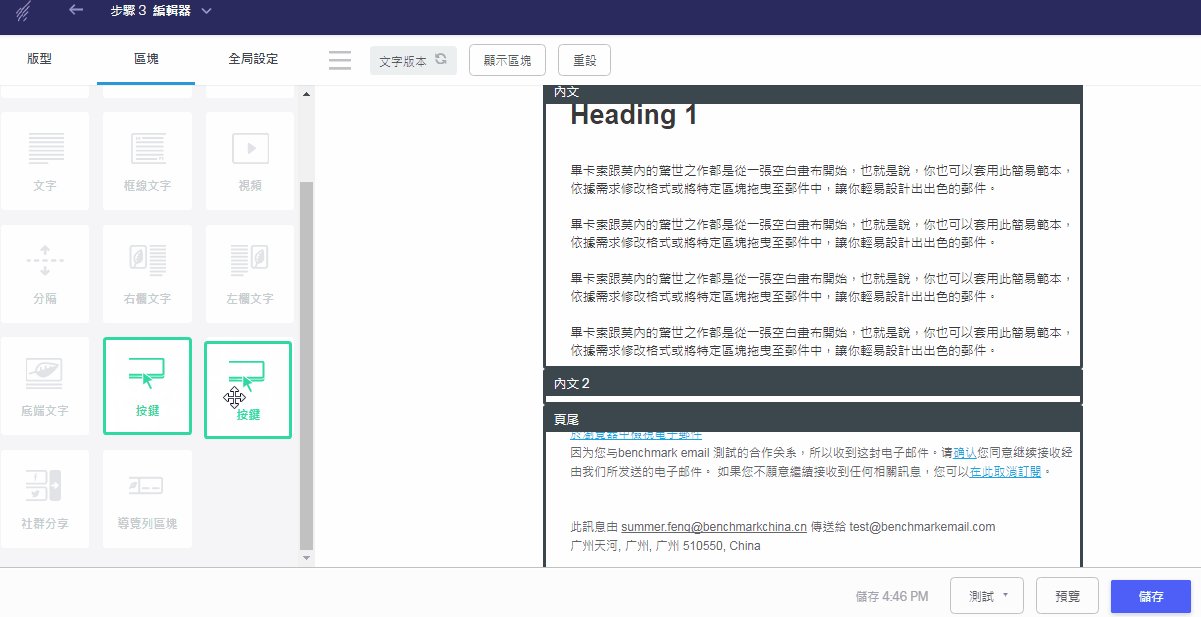
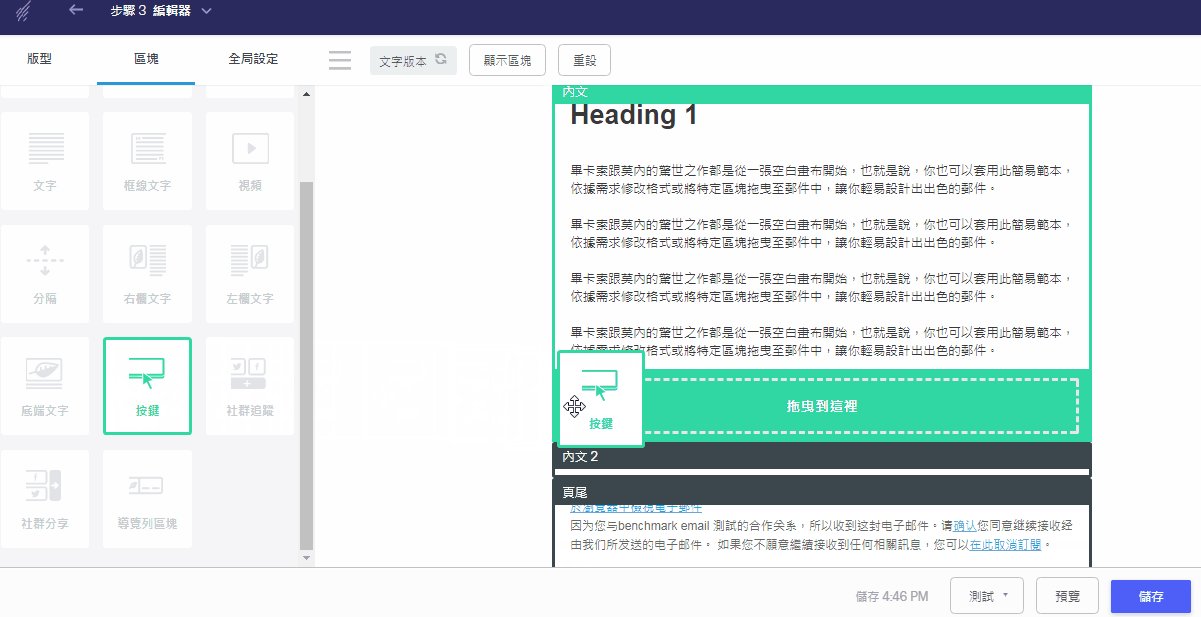
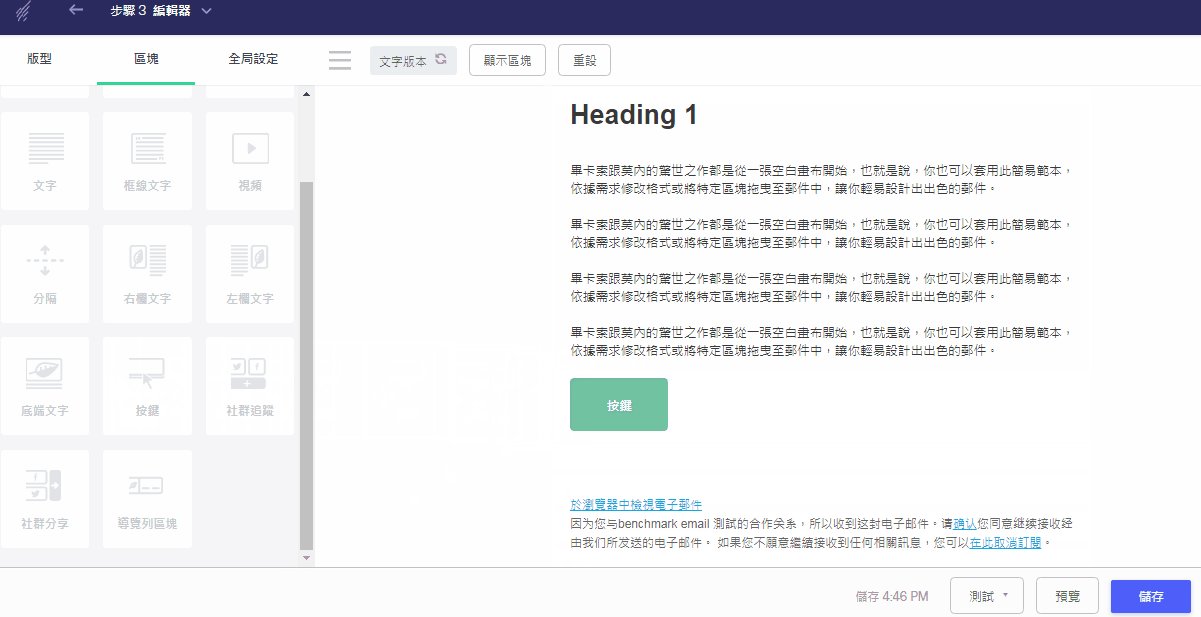
添加【按鍵】。從左邊的區塊內拖曳【按鍵】至【文字】區塊下面。
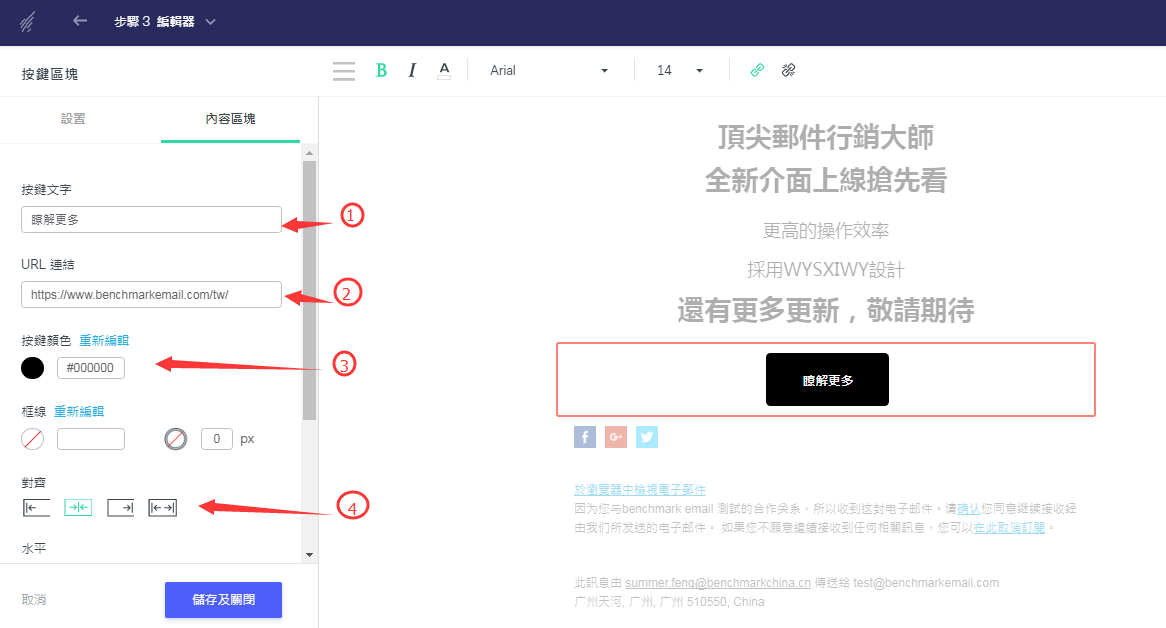
然後進行編輯按鍵,將滑鼠移到【按鍵區塊】並點擊一下,即可在頁面左邊看到【內容區塊】。
【按鍵文字】→預設的「按鍵」修改為「瞭解更多」
【 URL連結】 →貼上按鍵連結的網址:https://www.benchmarkemail.com/tw/
【按鍵顏色】 →選擇黑色
【對齊方式】 →選擇「居中」。
步驟4.
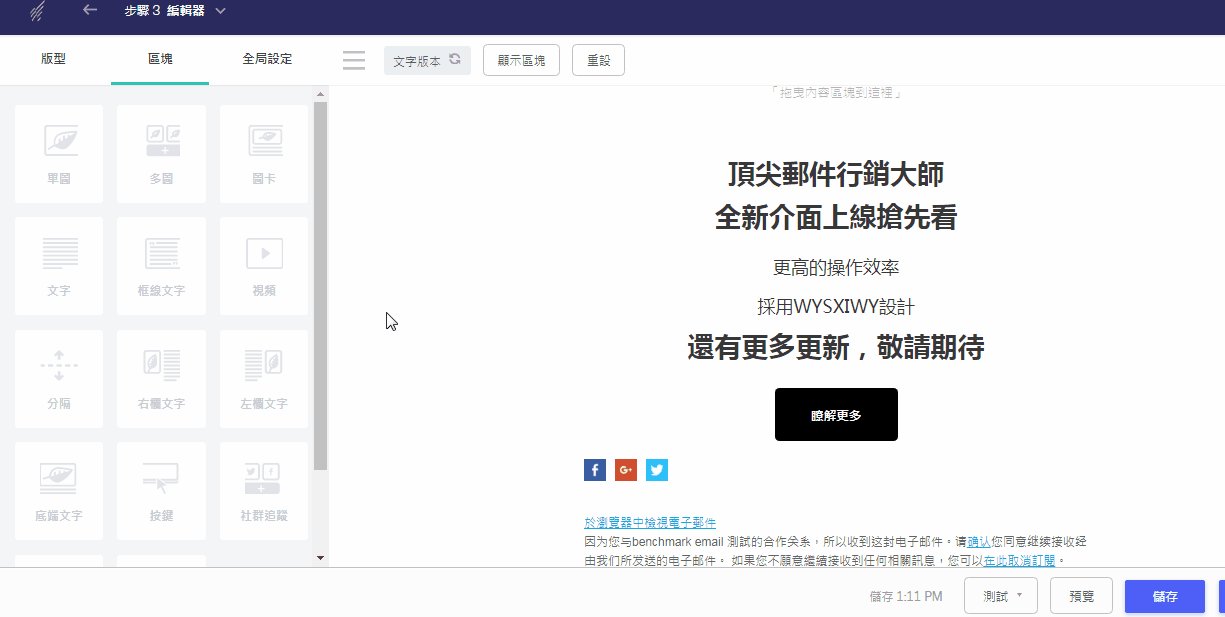
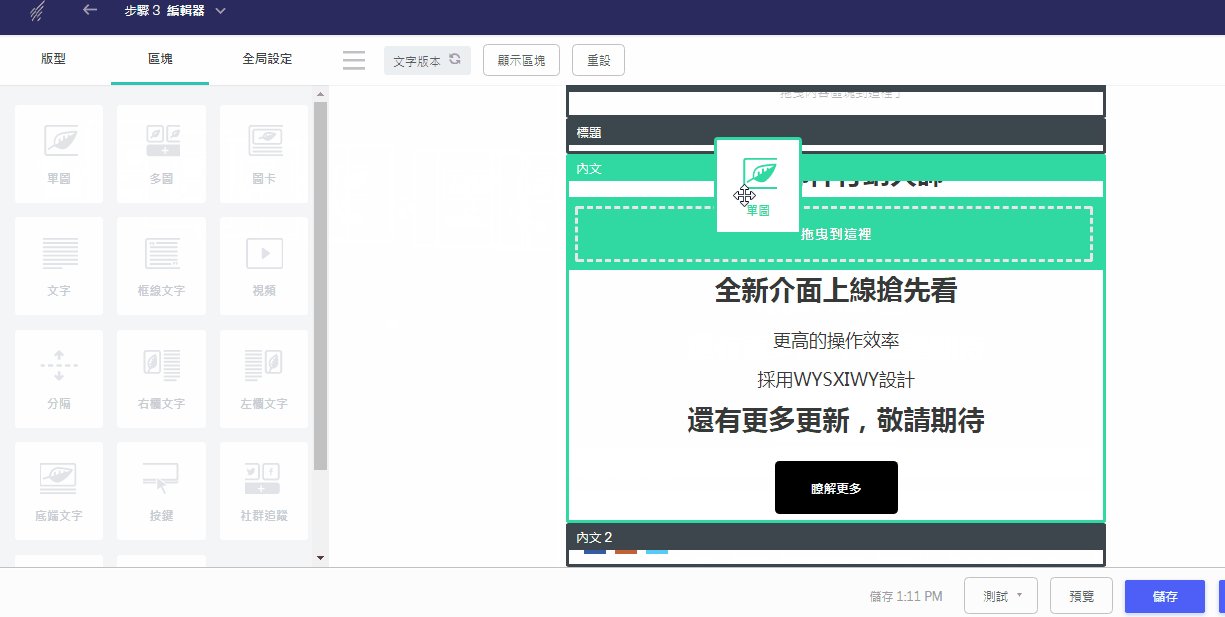
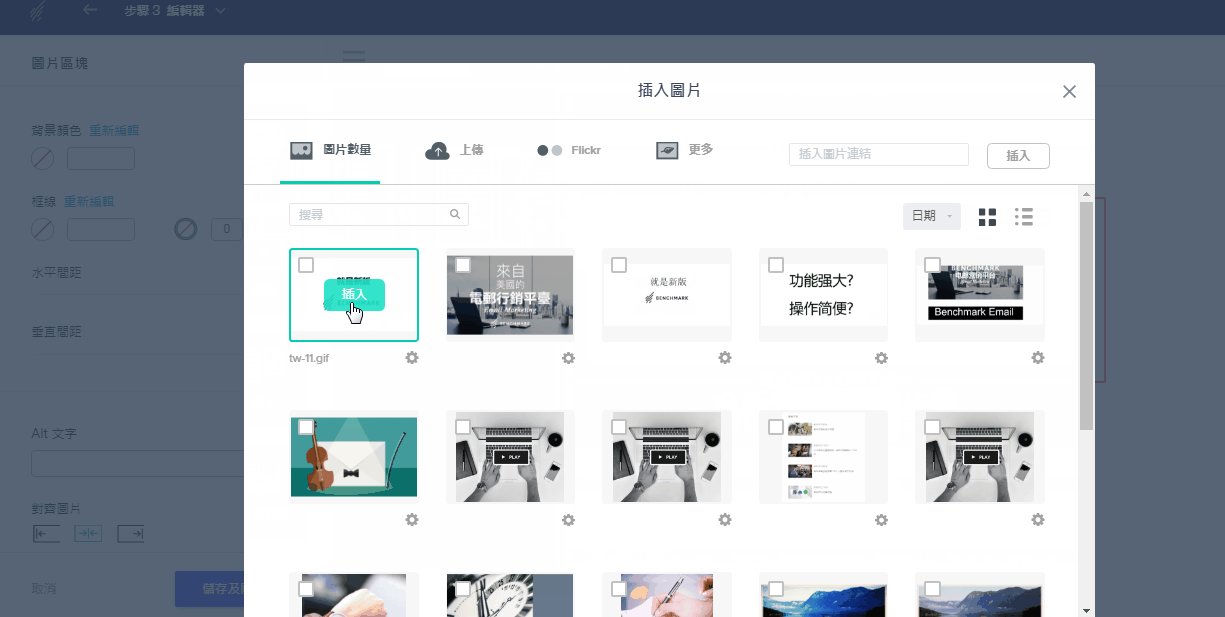
添加圖片區塊。從左邊拖曳【單圖】區塊至於【標題】和【文字】區塊之間。點擊【匯入檔案】即可上傳事先已經上傳至 Benchmark 圖庫的圖片。
上傳圖片完畢後,就可以預覽郵件在不同收件端呈現的樣子。
二、進階版-動態效果
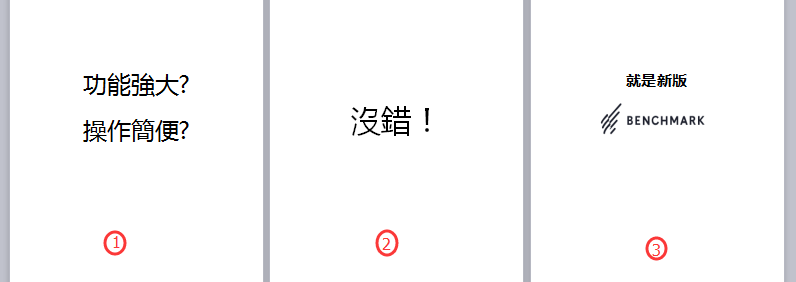
如果您想要郵件更加吸引人,將圖片更換為動態圖。步驟 1-3 相同,在步驟 4 的時候,圖片更換為動態圖。製作動態圖,其實非常簡單,事先準備單張的圖,通過軟體或網站即可製作出想做成的動態圖,設定好圖片與圖片切換時間間隔。
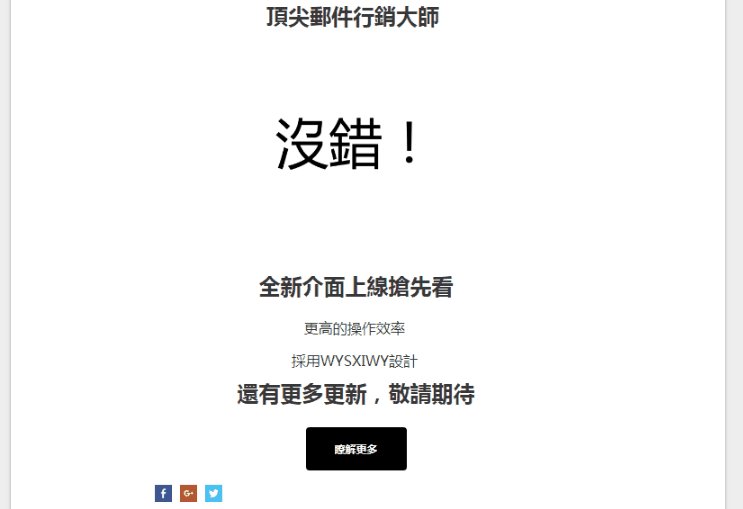
事先準備的三張單圖
這裡我們分享一些實用性製作動態圖的網址
http://gif.55.la/
https://gif.zhaoxi.net/
https://www.asqql.com/gifzz/
動態郵件完整版
上傳完畢動態圖之後,整封郵件完成,最後進行預覽郵件。
【小結】簡單快速製作郵件
設計步驟:
步驟1. 套用排版
步驟2. 添加【文字】區塊,編輯美化文字
步驟3. 添加【按鍵】區塊,編輯【按鍵】內容區塊
步驟4. 添加【圖片】區塊,可用靜態或動態圖
適合對象:
EDM 行銷新手
中小型企業
非專業設計人員……
適用範圍:
生日賀卡;
電商促銷預告;
優惠活動;
重大通知等等。
學習完以上步驟,您是不是覺得快速設計一封行銷郵件易如反掌呢?相信您已經躍躍欲試,那就快來動手設計一封吧!
喜歡