What is Proper HTML Email Formatting? Mistakes and Fixes Uncovered
September 20, 2022 9 min read

Your email or newsletter must balance text, white space, images, and links perfectly. However, you might be surprised by how many email marketers get this delicate equation all wrong.
We’ve seen it all at Benchmark: emails with too many images and plain emails with not enough engaging content.
The aim of this article is to help you get it right. We’ll point out the components of a professional email, how to format your email, the most common HTML formatting mistakes, and how to correct them.
So, keep reading if you want to learn more about how to put together the perfect HTML email.
How To Format An Email
Formatting is one critical part of your email marketing process that you must not ignore. Whether you want to send a cold sales email to prospects, promote your latest offers to brands, or run content marketing campaigns, you need to pay attention to email formatting.
Formatting your email correctly makes your email look professional and easy to read. It also helps you deliver your message clearly to the recipient. If you have always wondered how to format your email appropriately, below are important parts of your email you shouldn’t ignore.
The Subject Line
Most sales emails end up in the trash folder because they lack compelling subject lines that do not arouse curiosity. Before hitting the send button, format your subject lines using the following pointers.
- Keep it concise and straight to the point
- Keep your character count between 50 and 75
- Personalize it to each prospect
- Highlight your prospects’ pain points
- Use emojis to make your email relatable
- Avoid words that trigger spam filters
- Avoid overpromising in your subject line
Use the subject line to inform your recipients of what to expect and set the pace for the email content.
The Email Body
The email body contains the main message you want to send to your recipients. Just as in letter writing, you should acknowledge your email recipient, provide the primary message of your email, and include a clear call to action. Beyond these three components, what else do you need to do in the email body?
- Keep the content brief and straightforward. Yes, the body allows more content range, but research shows that emails with 50-125 words get an improved response rate.
- Break down your content into short paragraphs.
- Keep your word choice simple and avoid complex words for easy understanding.
- Proofread to catch typos and grammatical errors.
- Avoid overly casual words and phrases.
- Include a formal closing.
The CTA
The CTA is vital in email marketing as it tells your recipients the action you want them to take. CTAs, when used effectively, increase your click-through rates, providing you with increased business revenue. Depending on your preference, your CTA can be link-based or button-based.
Pay attention to the following to maximize your email CTA
- Do not include more than one CTA in your email.
- If your CTA is button-based, do not use the background color for your CTA button. Use a different color so that it stands out.
- For a link-based CTA, use a different font color to set it apart from the email content.
- Create whitespace around a button-based CTA to prevent distractions and call your reader’s attention to it.
- Test the CTA links and make sure they lead to the right pages.
The Email Signature
The email signature lets your recipients know that they are corresponding with an actual individual or business that is trustworthy. With email signatures, you give your recipients a chance to learn more about you while making your brand identifiable and looking professional at the same time.
To make your email signature effective, format it to include the following.
- Your name
- Job title
- Contact details
- Your image
- Brand logo
- Website link
There is no limit to the information and links you can include in your email signature. However, you want to keep it concise, organized, and professional.
Different Email Formats
Plain Text Email
Exactly as the name suggests, plain text emails are emails written in plain black text on a white background without specific design formatting, fancy fonts, images, or graphics. Plain text emails were widely used before HTML emails came into the picture.
This email type is usually straightforward and does not contain modern inputs such as animations and images for which HTML emails are known.
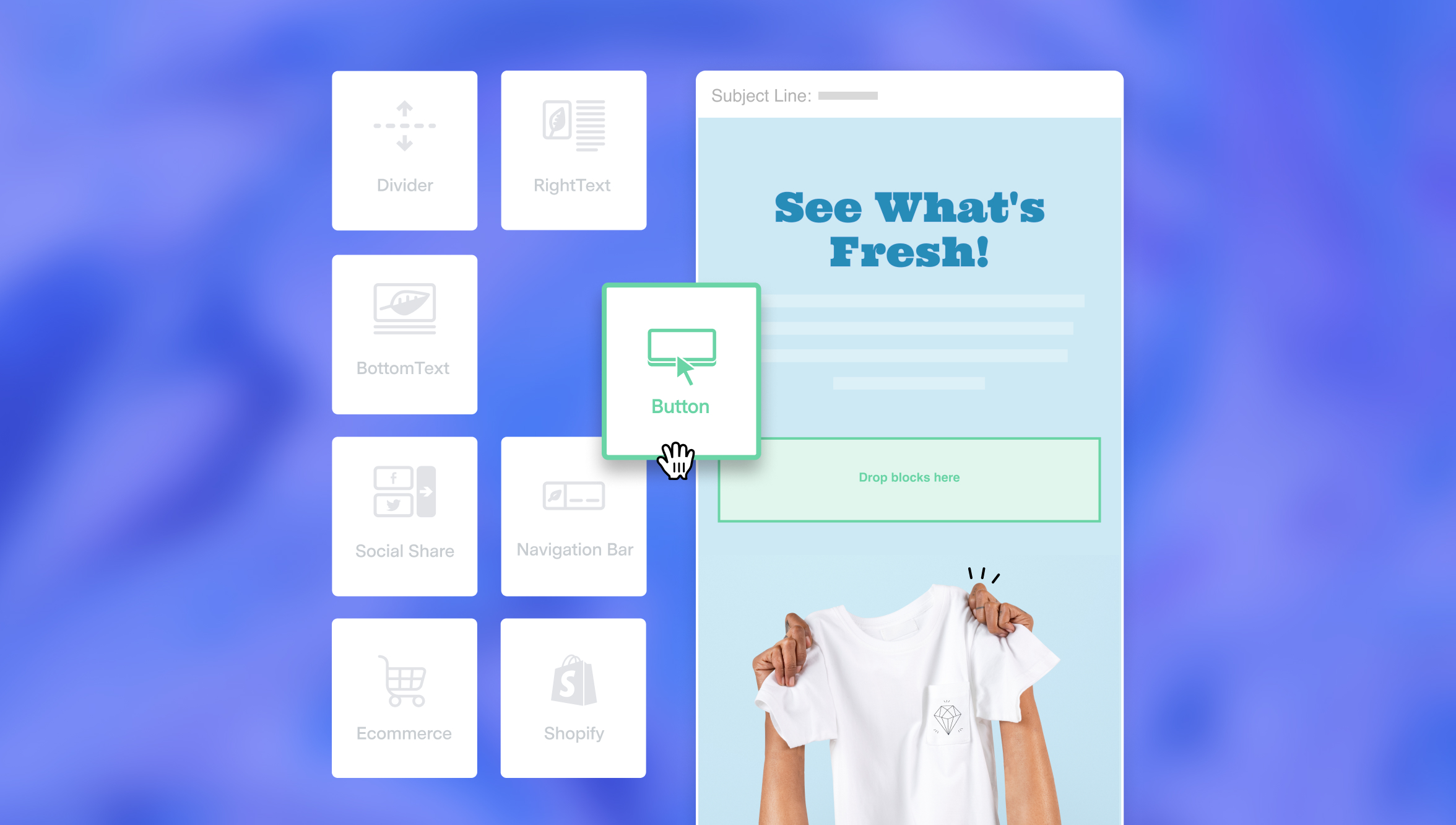
HTML Emails
HTML emails contain images and graphics, fancy fonts, style, and email design elements. Any email that contains image blocks, columns, text, sidebars, and header image is an HTML email. Unlike plain text emails, they sometimes require technical knowledge of HTML codes (especially if you are building one manually) and expertise.
However, some email marketing software takes care of this challenging aspect by providing HTML email drag-and-drop builders and email template libraries.
Formatting Images in HTML Emails
Images are important style elements in your business emails. Images make it easier for your recipients to comprehend your message and break up the text, which can help your subscribers retain information. And, of course, images can make your emails more appealing and engaging.
If you plan to use images in your HTML email, you should take note of the following:
- Do not exceed 600px width for your images, 650px maximum. Anything more than that may not look right across email clients.
- Keep image size below and no more than 1MB. The larger the image, the longer it takes for the HTML email to load.
- Avoid using one large image for all your body content. Some email users disable images, and your email may not render correctly for such recipients.
- Add relevant ALT texts to every image in your email.
- Use high-quality images for crisp and detailed image rendering across email clients.
- Test load speed and optimize images if necessary.
Common HTML Formatting Errors and Mistakes
Mistake #1: Using Too Many Images/Graphics and Not Enough Text
You’ve probably gotten plenty of emails – mainly from spammers – that are full of images (or even just one big image) but slim on the text side. While these emails may be pretty to look at, remember that just as email clients weed out spammy text emails, they also block image-heavy/light-on-text ones.
So, what can you do about this? Keep reading:
- Shrink, shrink, shrink those images down so they don’t overwhelm the text. You need balance in your email or newsletters. Smaller images can help you achieve this.
- Use thumbnail images if you need to. When someone clicks on these thumbnails, link them to the Web version of your HTML email or newsletter. This will help you tremendously, as the people sent to the Web version of your email or newsletter will see your email in its entirety, images included.
- Use restraint. If you only have a paragraph of text and want to use one or two images, force yourself to pick the best one and stick with it. Remember: you can probably use the other images in a later campaign.
- Don’t send an email that is one big graphic or image file. You need text. Email clients look for text keywords in emails and newsletters to decide whether or not to let these campaigns through to the inbox. A 100% graphics file won’t make it through.
Mistake #2: Forgetting the Preview Pane
In the old days of email, sending out a long-ish newsletter wasn’t a big deal because the recipient could see the full version of it in their inbox. Not anymore. With preview panes dominating so many email clients (Outlook and Windows Mail being just two), it’s entirely likely that most of your customers will see a small sliver of just a few inches.
Thanks to this, you only have a few inches to woo your recipient into opening up your email campaign and viewing it in its entirety. Here are some tips on using the preview pane to your advantage:
- Put your most important stuff on top. If you put your call to action or your most important sales pitch on top of your email, that’s what your preview pane-using clients will see. Intrigue them.
- Place your logo accordingly. You want your brand to be prominent, but at the same time, you should ensure that it doesn’t interfere with your sales pitch/message.
- Thinking of going wide? Don’t. Most preview panes restrict how much of your email will be shown width-wise. Keep it simple by going no wider than 575 or 600 pixels.
- Consider a text link above all else. Use a text link at the very top of your email – even above your graphics. If the text of this link is compelling enough, your customers will click on it and visit the Web-based version of your email.
Mistake #3: Using Dead Links, Images that Don’t Work, etc.
The old saying about the word “assume” is entirely appropriate here, as legions of email marketers assume that their images and links work before they send out emails. It’s not enough to send a test email to check your layout. You have to ensure that each link works and that each image appears correctly.
Here are some tips:
- Don’t use text URLs in your email campaigns. A text URL shows a full Web address. For instance: benchmarkemail.wpengine.com. To reduce your chances of getting blocked by email clients, use a hyperlink and regular text rather than a full-text URL.
Right way: Visit Benchmark Email
Wrong way: Visit https://www.benchmarkemail.com/
- Use text that stands on its own. If you’ve done all you can to make certain your images work, you should still create text that stands on its own without those images. Servers, PDAs, cell phones, and email clients sometimes have technical problems and fail to show images. Because of this, your email copy should stand independently if no images are shown.
Mistake #4: Using Elaborate Code and Attachments
Thanks to so many emails competing for attention, many email marketers – maybe yourself included – have used types of code outside the norm to make emails more dazzling. Although we applaud that enthusiasm, we know those emails will probably not make it to the inbox:
- Ditch the outside-the-norm coding. Spammers are notorious for sending all sorts of nasty things (viruses, trojans), and some email clients could block messages built with unusual codes.
- Don’t send attachments. Attachments are like a red flag for spam filters. Send a commercial email with an attachment, and you’re just begging for your email campaigns to get blocked. For this reason, we recommend ditching all attachments. If you need to expand on your topic and are desperate for more space, link back to a landing page on your site where you feature more info.
Mistake #5: Not Testing Your Email On a Variety of Popular Email Clients
It’s easy to forget that email clients use different coding to display your emails. This means that an email in Outlook looks different than an email in Gmail. Here are a few ways to tackle this issue:
- Be obsessive about sending test emails. We can’t express enough how important it is to send test emails before your campaign goes out. Send out five or six test emails to the top free email services and click on every link and image in those emails when they arrive. Since most services will disable images, send a test email, turn on images with each client, and see how many show up correctly.
- Tackle the big problems. Let’s face it – you’ll never get your email to display perfectly across all email clients. Thanks to coding issues, your email or newsletter will look slightly different in AOL than in Yahoo or Gmail. However, while certain things can be overlooked, you must concentrate on the things that cannot. These may include images that show up in some email clients but not others, whether or not your email gets dumped in the spam bin by some clients but not others, and other big issues. Tackle the big things before your email goes out to recipients.
Engaging HTML Emails with Benchmark Email
Build creative and engaging HTML emails with Benchmark Email. Using our software, you can:
- Spend less time creating your HTML emails by leveraging the extensive HTML email template library.
- Create brand-identifiable emails by customizing templates to your company’s look and feel.
- Build unique HTML email templates for different business purposes using the easy-to-use drag-and-drop builder.
- Craft your HTML email from scratch using the code editor that comes with a preview pane.
Test your HTML emails in multiple environments to affirm that no images are broken and that the emails render correctly.
Addressing the HTML formatting issues listed above is one of the most important things you can do as an email marketer to improve deliverability. While some of these tips might seem overwhelming – especially if you’re a beginner – check this list often, and when in doubt, sign up for a free Benchmark Email account and let us help guide you through your HTML email creation process.