こんにちは!Benchmark Emailのカスタマーサクセス担当のYurikoです。
Benchmark Emailでは月に2回ニュースレターを配信しており、その担当をしています。
「メールマーケターYurikoの挑戦」はニュースレターの開封率やクリック率を上げるために行っている検証と結果を紹介するシリーズで、過去に6回、様々な角度での検証結果をお届けしてきました。
弊社のニュースレターの効果検証はその後も続いており、新たな検証結果についても随時お届けしていければと思っております。皆様のメルマガ配信の参考になれば幸いです。
今回は、「ボタンのデザインを変えるとクリック率は変化するのか」という検証です。
目次
ボタンのデザインについて
Benchmark Emailのニュースレターでは、新着ブログ記事やセミナーの案内などをお届けしています。
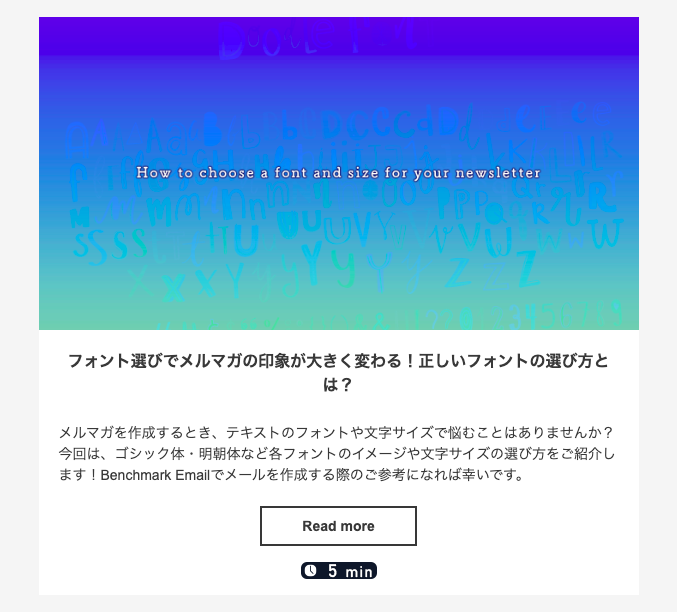
コンテンツごとに「サムネイル画像」「記事のタイトルと説明文」「ボタン」があり、デザインはこのような形となっています。
(画像クリックでニュースレター全文が表示されます)
ボタンだけ切り抜くとこのようなデザインで、

黒枠の四角形に「Read more」や「More info」、「Watch now」など英字でテキストを入れています。Benchmark Emailのニュースレターを配信し始めた当初からこのデザインです。
今回はこのボタンの枠のデザインや、ボタン内テキストを変えた時に、クリック率に影響はあるのかについて検証を行いました。
検証①ボタンのデザインを変えてみた
まず最初に、ボタン自体のデザインを変えてクリック率の検証を行います。
Benchmark EmailのABテストは、ABの2種類のテストと、ABCの3種類のテストが可能です。今回はこれまでと同じデザインのボタンに加え、新たな2種類のボタンで「ABCテスト」を行いました。
テストグループAのボタン:これまで通りのデザイン

テストグループBのボタン:立体的なボタン

テストグループCのボタン:立体的なボタン(塗りつぶしver)

テストグループBとCのデザインは、これまでのボタンを立体的にしたものです。ボタンが立体的になることで存在感が増し、読者がボタンに気づきやすくなるのではないかと思いました。また、立体的なデザインは「押せそう」な感じがあるため、思わずクリックする人もいるのではないかとも考えました。
ちなみに、このボタンのデザインはBenchmark Emailのボタンブロックで作成が可能です。
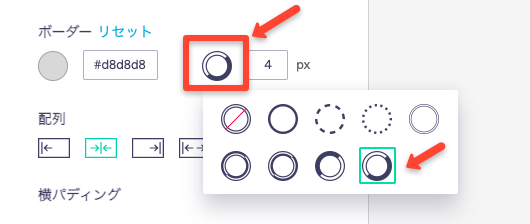
同じようなデザインを作成してみたい方は、ボタンブロックを挿入後、ボーダーのデザインの中から以下をお選びください。

このボーダーを用いると立体的なボタンの作成が可能です。今回枠の太さは、Bのボタンは4px、Cのボタンは3pxにしてみました。
ボタンの背景色やボーダーカラーも自由に変更できます。
検証①の結果
こちらのABCテストは計2回行い、開封数に対するクリック率の結果は以下となりました。
| 1回目 | 2回目 | |
| テストグループA | 6.68% | 5.95% |
| テストグループB | 7.10% | 5.01% |
| テストグループC | 6.09% | 4.95% |
※ニュースレター配信から約24時間経過後の数値です。
1回目の結果はテストグループBの勝ち、2回目はテストグループAの勝ちとなりましたが、全体的に大きな差がつくことはありませんでした。
今回の検証では、「ボタン自体のデザインを変えてもクリック率はさほど変化しない」ということがわかりました。
検証②ボタン内のテキストを変えてみた
検証①ではボタン自体のデザインを変えてみましたが、今回は「Read more」というテキストに注目をしました。
ボタン内のテキストを工夫することでクリック率に影響はあるのでしょうか。
今回もABCの3種類でテストを行います。
テストグループAのボタン:これまで通りのデザイン

テストグループBのボタン:矢印を入れる「Read more >>」

テストグループCのボタン:日本語にする

テストグループBのボタンは、もともとのテキストは残したまま「>>」という矢印を追加したものです。こういった矢印は、”クリックすると別ページに遷移する”ことが直感的に分かるため、CTAではよく使われる記号の一つでもあります。
テストグループCのボタンは、ボタン内テキストを英語から日本語に変更したものです。
・「Read more」→「ブログ記事を読む」
・「More info」→「詳細を見る」
という形で全て日本語にしてみました。弊社のニュースレターはBenchmar Emailの日本ユーザー様にお届けしているため、日本語の方が馴染みがあり、目に付くかもしれないと考えたためです。
検証②の結果
今回のテストも計2回行い、開封率に対するクリック率は以下のような結果となりました。
| 1回目 | 2回目 | |
| テストグループA | 7.02% | 6.33% |
| テストグループB | 7.48% | 5.81% |
| テストグループC | 8.30% | 5.29% |
※ニュースレター配信から約24時間経過後の数値です。
1回目の結果はテストグループC(日本語)の勝ち、2回目はテストグループA(これまで通り)の勝ちとなり、今回も全体的に目立った差はつきませんでした。
まとめ
今回の検証①と②から、以下のことが言えるのではないかと思います。
- すでに分かりやすくボタンが設置されている場合は、ボタンデザイン等を変更してもクリック率はあまり変わらない
- ボタンの工夫で明らかなクリック率の改善が見込めるのは、「ボタンの存在が分かりづらい」「もともとボタンリンクを設置してなかった」場合などである
- 重要なのは「それが読者に刺さるコンテンツかどうか」であり、細かいボタンデザインはあまり気にしなくても良い
※上記はあくまでも今回の検証によって推測されることであり、全てのメルマガに当てはまるものではありません。
また、ボタンのABテストは以下の点でおすすめなので、検討中の方はぜひ一度試してみてください。
- ボタンのクリック率が他のCTAに比べて低い場合は、改善が見込める
現在配信しているボタンのデザインが十分であるかを確認できる - 最後までお読みいただきありがとうございました。
次回も興味深いテスト結果をお届けしますので、お楽しみに!
ABテストの操作方法を動画で解説しています。
(シリーズ記事)
- 第一回:メールマーケターYurikoの挑戦「フッターのSNSアイコンを変えてみた」編
- 第二回:メールマーケターYurikoの挑戦「基本操作セミナーの参加者数を増やしたい」編
- 第三回:メールマーケターYurikoの挑戦「配信頻度を月1回から月2回に変えてみた」編
- 第四回:メールマーケターYurikoの挑戦「配信時間を変えてみた」編
- 第五回:メールマーケターYurikoの挑戦「メルマガのコンテンツ数を減らしてみた」編
- 第六回:メールマーケターYurikoの挑戦「メルマガのコンテンツ数を3倍に増やしてみた」編
- 第七回:メールマーケターYurikoの挑戦「ボタンデザインを変えるとクリック率は上がる?」編
- 第八回:メールマーケターYurikoの挑戦「件名に【】を使うと開封率は上がる?」編
- 第九回:メールマーケターYurikoの挑戦「件名に絵文字を入れると開封率は上がる?」編