こんにちは、メールマーケティングアドバイザーの山本です。みなさんはメルマガを読むとき、1文字目から順番に読みはじめますか?まずはパッと全体を見て、どんなことが書いてあるか予想して、そのメールを読むかどうかを決めるのではないでしょうか。
メルマガでは「見出し」を使って、内容をわかりやすく示すと効果的です。

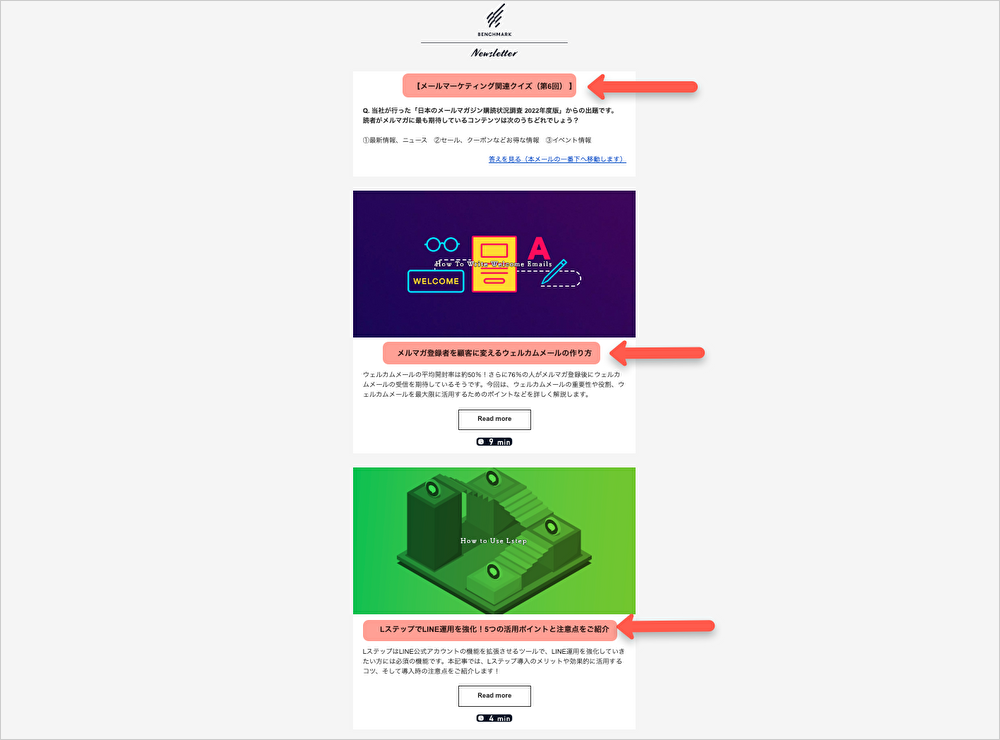
見出しを置いて、内容をわかりやすくしているメルマガの例
見出しとして目立たせるには、本文(地の文章)とはどのようにデザインを変えればいいのでしょうか?本記事では、見出しのデザイン9パターンをご紹介します。特別なツールを使わなくてもBenchmark Emailのエディタ上で設定できるものがほとんどですので、ぜひ試してみてください。
目次
1.太字(ボールド体)にする

フォントを太字(ボールド体)にするだけで、そこが目立って見えます。Benchmark Emailのエディタでは、文字をドラッグして「B」ボタンを押すと太字にできますよ。
![]()
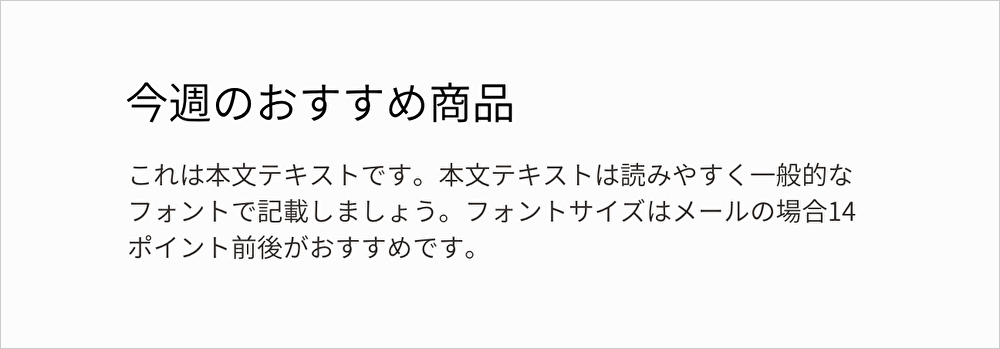
2.フォントサイズを大きくする

文字の太さを変えずに、フォントサイズを大きくするという方法もあります。
太字(ボールド体)と組み合わせると、さらに見出しを目立たせることができます。どの程度目立つのがちょうどよいかは、メルマガを見ながら調整しましょう。
エディタでは+ーのボタンでフォントサイズを変更できます。
![]()
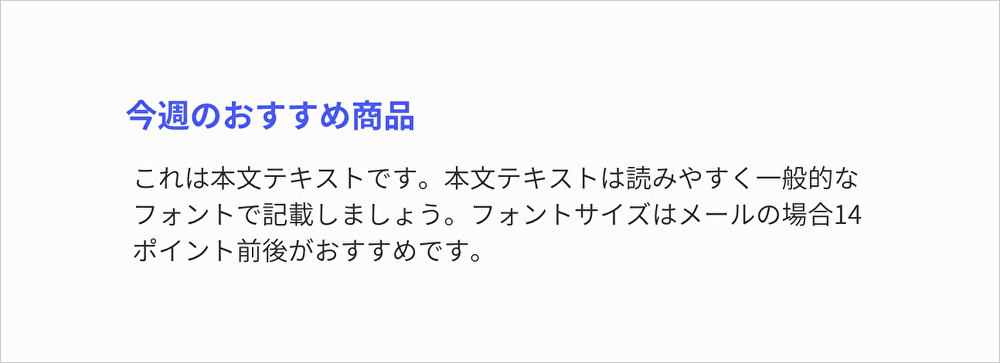
3. フォントの色を変える

フォントの色を変えることでも、見出しを目立たせることができます。
太字(ボールド体)、大きなサイズ、色といった3つの要素をすべて組み合わせると、かなり目立つ見出しにすることも可能です。ただしやりすぎにならないように注意しましょう。
メルマガで使う色は、白黒灰以外では1〜2色に抑えることをおすすめしております。初めてメルマガをデザインする方は、見出しやボタンの色は1色で統一するのがおすすめです。
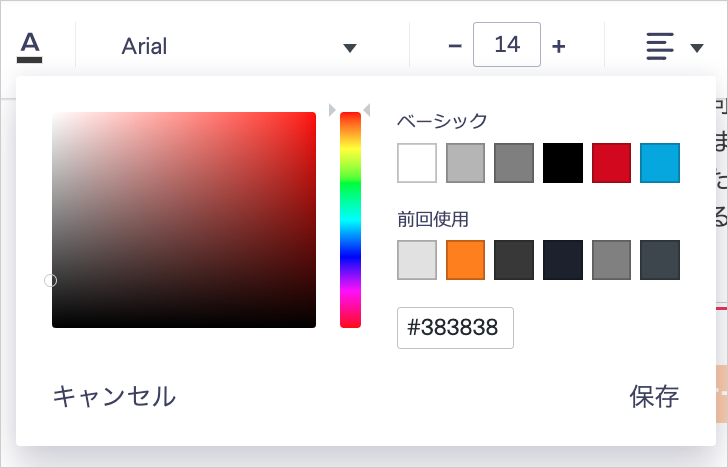
エディタでは、テキスト編集バーのカラーパレットで色の設定ができます。コーポレートカラーなどの指定色がある場合は、カラーコードを打ち込んで設定することもできます。

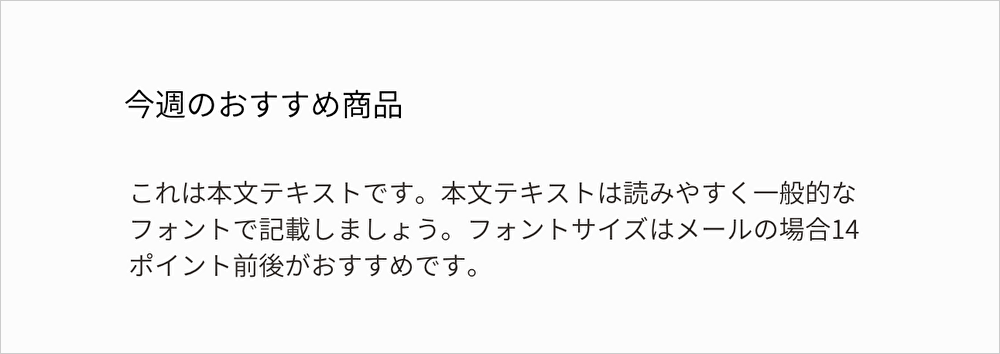
4. 文字の上下にスペースを確保する

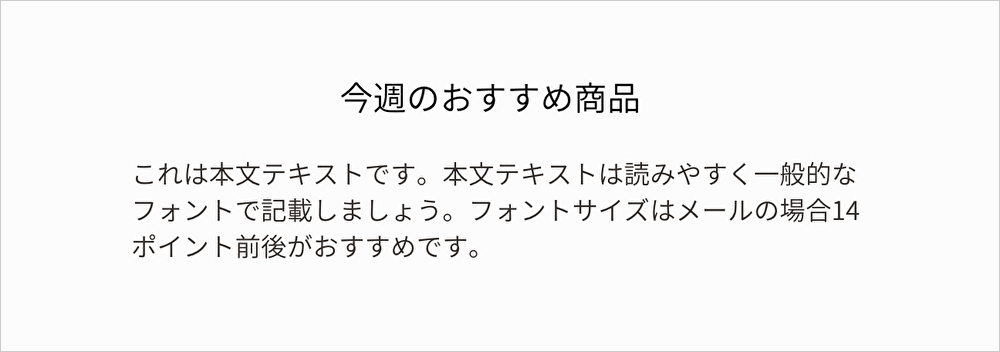
見出しや画像を目立たせたいときには、その周囲にスペースを開けてみるのも手です。周りに十分なスペースが空けられているものがあると、その中心に置かれたものに注目が集まるためです。
「見出しが悪目立ちしてしまう」という場合は、現在の設定よりも文字の大きさや色を本文に近づけつつ、かわりに上下のスペースを増やしてみてはいかがでしょうか。
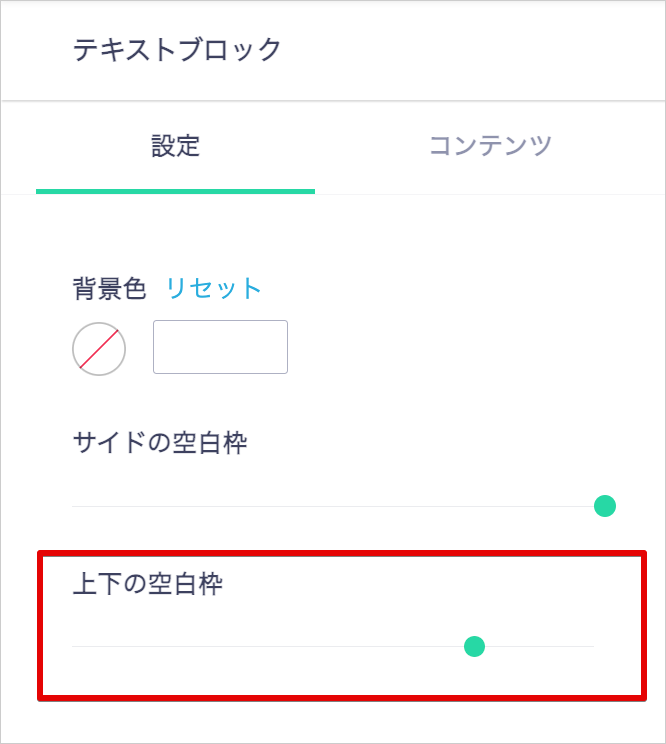
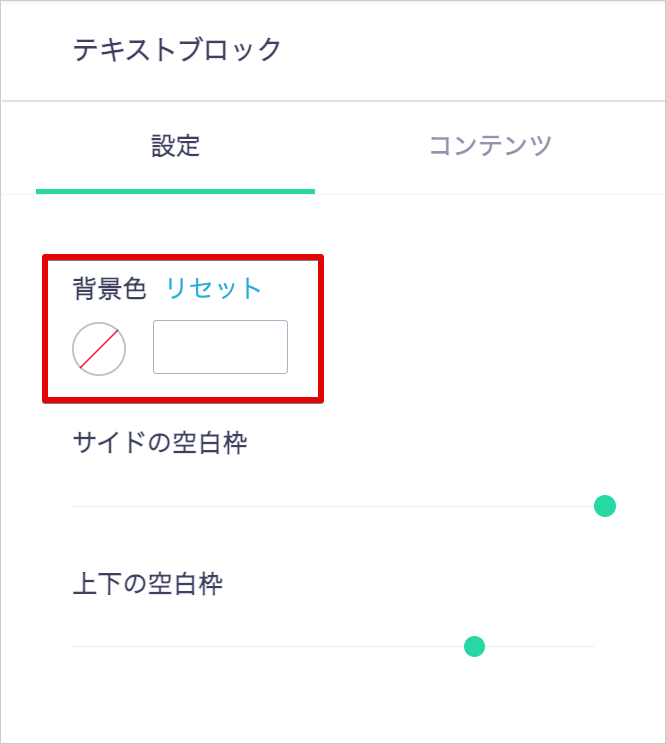
空白を作りたいときは、まずは改行をしてみましょう。もっと細かい調節をしたいのであれば、テキストブロックの「設定」で上下の空白枠を細かく調整できますよ。

5. 文字揃えを中央に設定する

多くの場合、メールの本文はもっとも読みやすい左寄せで書かれていると思います。その場合は見出しだけを中央寄せ形式に設定すると、本文とは違った存在感が出ます。
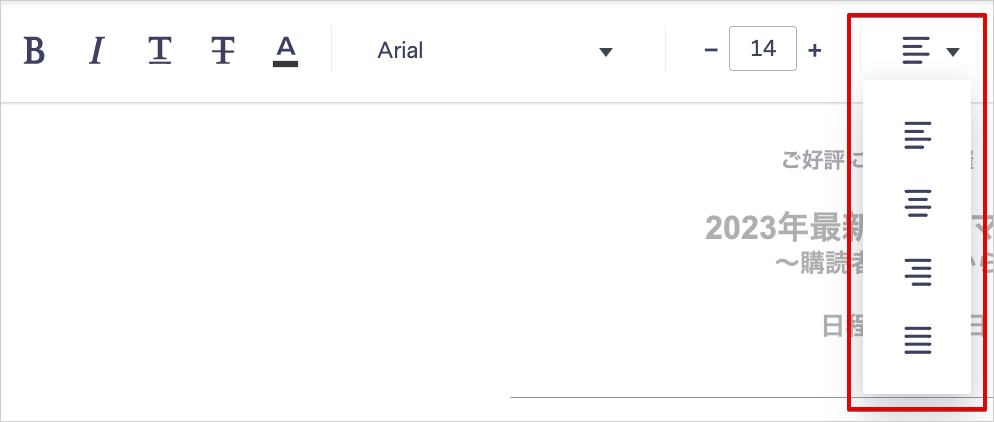
エディタでは、テキスト編集バーで、文字揃えを変更できます。

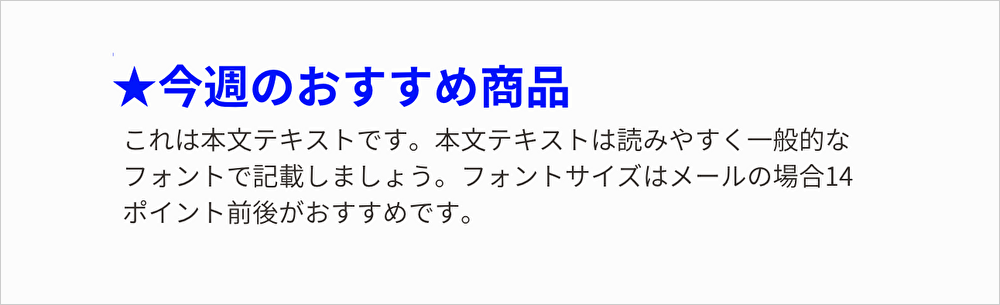
6. 記号で始める

冒頭に、以下のような記号を足すことで見出しが目立ちます。
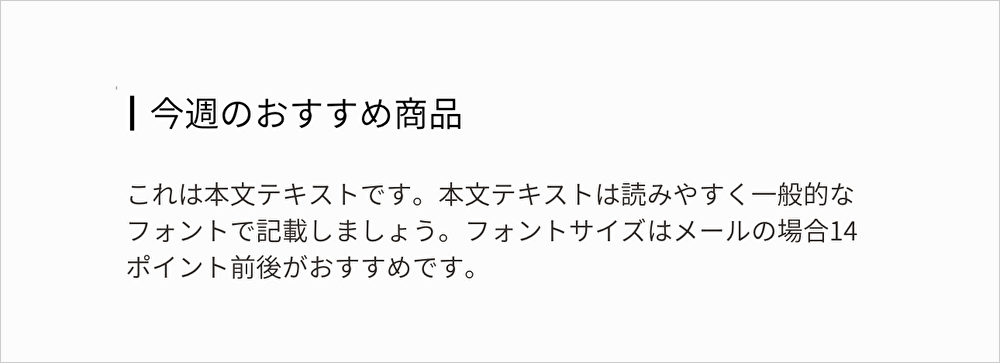
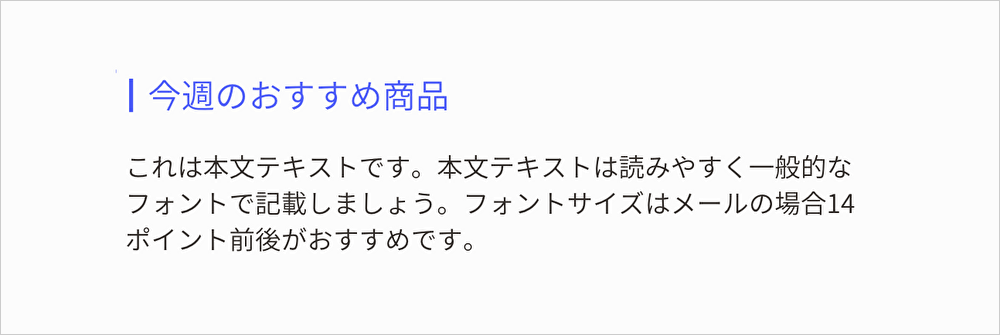
┃たてせん
・こんま
■ しかく
〉かっこ
また、中央揃えをつかうのであれば記号で挟むこともできます。
- ダッシュで挟む –
《カッコで挟む》
本文との明確な差別化ができる一方で、かなり目立ちますので、悪目立ちしないように気をつけましょう。違和感があるときは、控えめな記号に変えてみたり、他の要素(大きさや色)の主張は控えめにしてみるといいかもしれません。
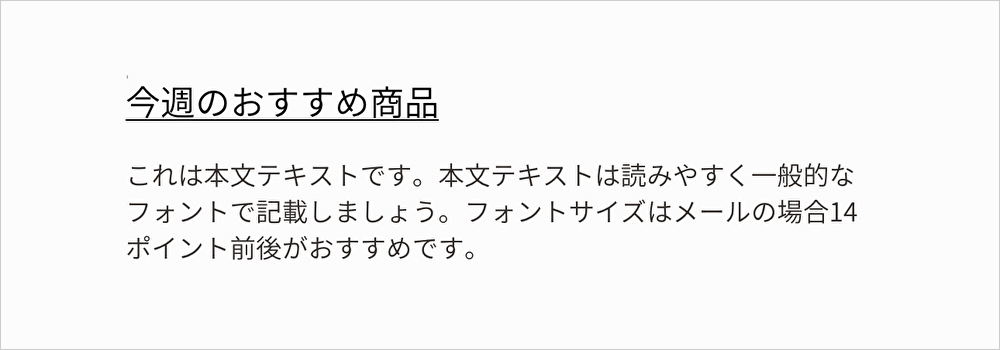
7. 下線を引く

こちらも、簡単に目立たせることができておすすめです。
エディタでは T マークで下線が設定できますよ。
![]()
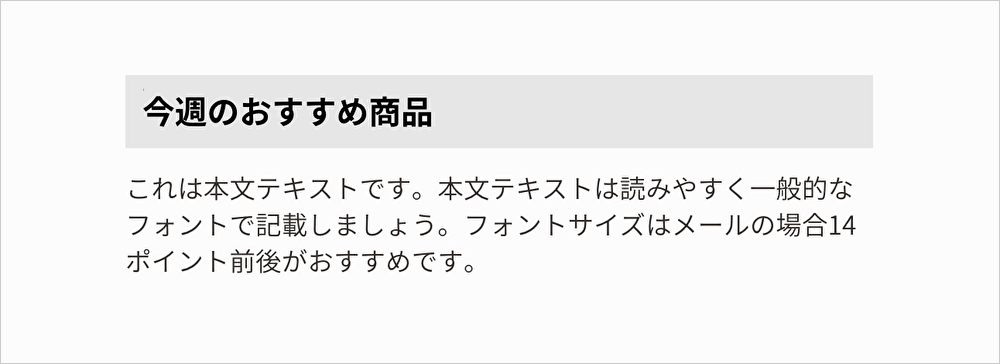
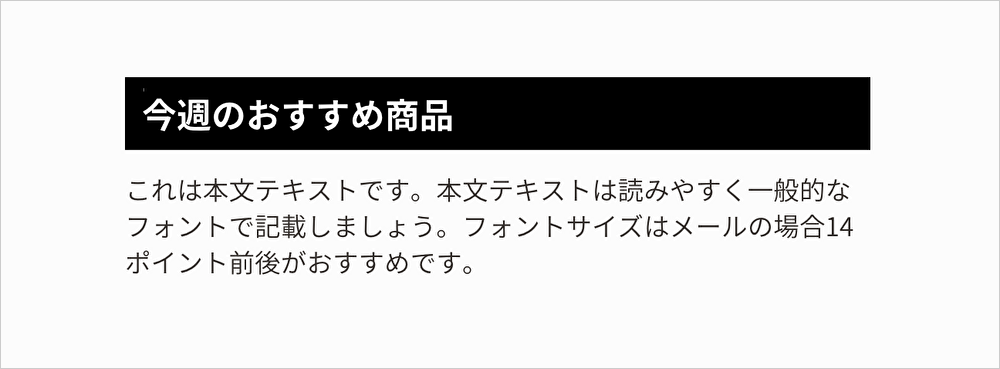
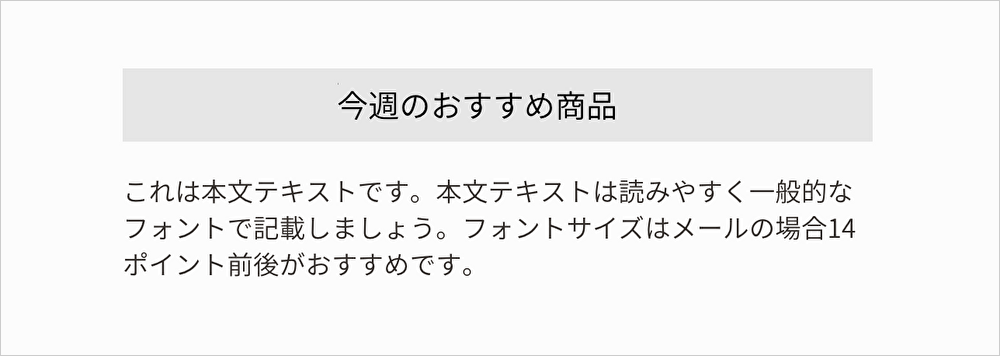
8. 見出しの背景色を変える

こちらも、見出しのデザインをかなり際立たせることができる方法です。
このように白黒を反転させるとかっこいい印象に。

背景に近いような薄い色でも、十分目立つ見出しになりますよ。
文字の位置を中央に持ってくるのもおすすめの組み合わせです。

Benchmark Emailのエディタでは、テキストブロックの「設定」で、見出しのブロックの背景色を変えることができます。

9. 本文とは違うフォントを使う
最後は、少し上級者向けの見出しデザインで、フォント種類を変えるという方法です。

たとえばこちらの例では、見出しのフォントはレトロ感のある可愛らしい書体で、本文はベーシックなゴシック体です。このコントラストで見出しに目が留まります。
個性を出すことができ、企業やサービスの雰囲気を伝えることができるので、高いブランディング効果が期待できます。ただしフォントの種類や、色使いの選び方を誤ると逆効果になるため、デザインに詳しい人と相談して使うことをおすすめします。
なお、こちらの例で使っているフォントは、Benchmark Emailのドラッグ&ドロップエディタではお選びいただけません(ドラッグ&ドロップエディタでは、基本的に受信側で問題なく表示がされる「Webセーフフォント」のみを選択肢として提供しております)。HTMLコードを用いて指定することはできますが、受信側で表示対応していない可能性も高くおすすめできません。
このようなWebセーフではないフォントを見出しデザインとして用いるときは、画像として入れることをおすすめします。画像作成にはCanvaのようなデザインツールも便利ですよ。
メルマガの見出しデザインを決めるポイント
ご紹介した9パターンから、ぜひご自身のメルマガに合うものを選んで組み合わせてください。デザインに悩んだら、こちらのポイントを意識して調整しましょう!
メルマガの見出しデザインを決めるポイント
- 本文の文字と、太さ、大きさ、色などの要素が違うほど見出しは目立つ
- 悪目立ちしてしまったときは、本文の文字デザインに近づける
- 見出しの周囲にスペースをあけることで、太さ、大きさ、色などの要素が似ていても、見出しを目立たせることができる
例えば、賑やかでよく目立つ見出しは、元気や勢いを演出したい場合はぴったりなのですが、サービス種類や業界によっては似合わない場合もあると思います。

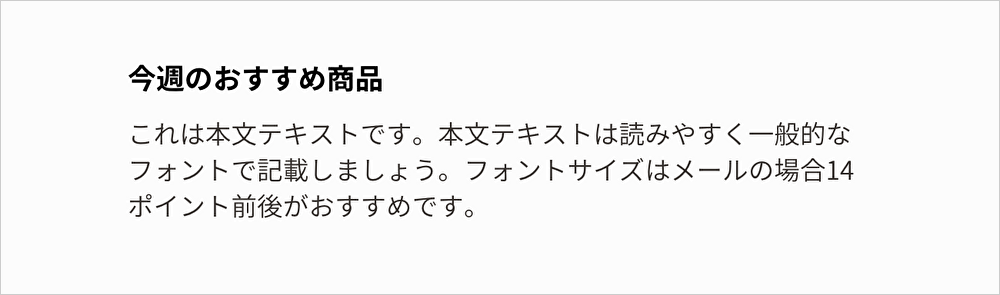
記号・文字色・大きなサイズ・太字で目立たせた例
もう少し本文に馴染むような見出しが良いときは、以下のように調整をしてみましょう。
- 文字のサイズを本文に近づけます。
- 文字の色を、本文に近づけます(灰色や白が混ざった色にします)。
- 冒頭の記号を目立ちにくいものに変更します。
- そのかわりに、文字の周りのスペースを十分に広げます。

記号・文字色・周りのスペースで目立たせた例
見出しとして十分に目立たせながらも、こちらはスマートな印象になりましたね。どちらの見出しが似合うかはメルマガによるのですが、デザインを決めるときの参考になれば幸いです。
まとめ
メルマガを読むのは余暇の時間、仕事の合間、移動時間などが多いかと思います。
みなさんのメルマガは、ぼーっとしながら開いても、流し読みをしていても、見出しを目で追えばおおまかな内容がつかめるデザイン構成になっていますか?
コンテンツの内容はとてもすばらしいのに、それが伝わらずに「なんだか内容が頭に入ってこないなあ」「長そうなメルマガだし、いいや」なんて思われてしまうともったいないですよね。
ぜひ見出しのテクニックを使って、読者が引き込まれるようなメルマガを作ってください!
関連記事
・メルマガデザイン初心者でも90点レベルのHTMLメールを作れる6つの思考
・フォント選びでメルマガの印象が大きく変わる!イメージに合ったフォントの選び方とは?