
HTML (HyperText Markup Language) que se traduce al español como Lenguaje de Marcas Híper textuales es utilizado por las páginas web para traducir puros códigos de computadoras en las imágenes, texto, cualquier cosa que usted ve en la Internet. Se puede insertar vídeos, imágenes y secuencias de comandos y la estructura del contenido de una página. También es la parte principal del software de Benchmark Email.
Utilizamos elementos HTML llamados etiquetas para alterar el contenido de las páginas web o correos electrónicos. Estas etiquetas se encuentran encerradas entre corchetes, como en el caso de <h1>, la etiqueta de inicio para una fuente grande de encabezado. Al final del encabezado o título que estamos codificación, ponemos una etiqueta de cierre, que incluye una barra diagonal </ h1>. Para ver cómo hemos utilizado las etiquetas de encabezado, eche un vistazo a nuestro primer blog de Consejos y Trucos HTML.
Saber utilizar HTML no es necesario que utilizar el editor de Benchmark Email, pero estas series de blog es para los usuarios curiosos que les gustaría hacer un intento de codificación.
Fuente Avanzada de Atributos
Cubrimos los atributos de fuente simple (negrita, cursiva, centrado) en nuestro segundo blog, Consejos y trucos HTML # 2 – Fuente Básica de Atributos y hoy vamos a continuar con algunas aplicaciones de fuente más avanzada de HTML.
Primero, abra su Editor de Correo (Paso 4 al crear un nuevo correo electrónico) y elegir una plantilla, preferiblemente una que no tenga demasiados colores o diseños ya agregados. Busque la sección que desea editar y haga clic en el icono del lápiz en la esquina superior izquierda.

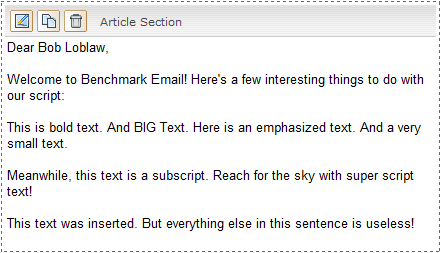
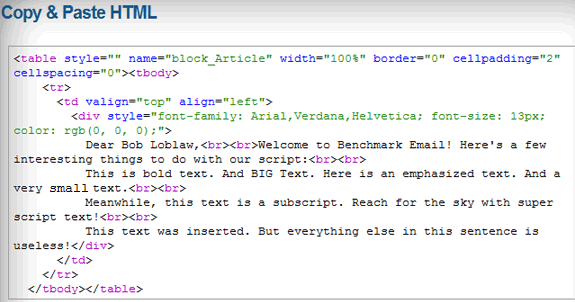
Elimine todo el texto del cuerpo. De esta manera usted tendrá menos código para examinar cuando empiece a añadir su propio código HTML. Escriba un breve saludo en la parte superior para orientarse. Normalmente yo le animo a escribir un ejemplo de lo que sea. Sin embargo, para este ejemplo, copie lo que he escrito a continuación, para que pueda ver cómo funciona el código. Eche un vistazo:

Eso es una colección de frases bastante ridículas. Pero, lo qué vamos a hacer es alterar cada frase para que coincida con su declaración. Algunos de ustedes pueden observar que negrita es nuestro primer código allí. Para aquellos que recuerdan el blog de Fuente Básica de Atributos, esta etiqueta es tan simple como una <b>. Aunque, si quiere cambiarlo para arriba, en vez de eso intente escribir <strong>. Técnicamente, el texto <strong> no es necesariamente el texto en negrita, pero logra el mismo propósito. El efecto puede ser diferente en diferentes estilos de fuente y editores. Cualquier etiqueta que elija va a producir el efecto deseado.
Antes de seguir adelante, vamos a entrar en el código. Haga clic en el botón Ver Código de bajo del cuadro Insertar Elementos Adicionales.

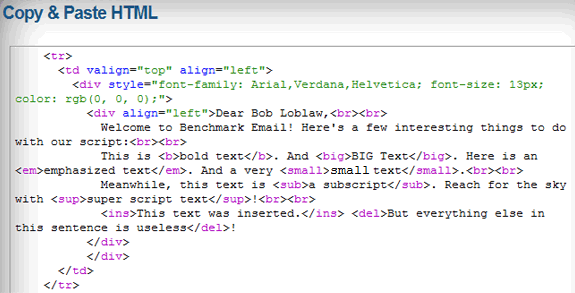
El resultado será el HTML de su documento. Hemos escrito más de lo habitual en esta lección, pero el resto debería ser fácil. Las etiquetas <br> entre las oraciones son separaciones de línea. No es necesario preocuparse por ellas.

Aquí es donde comienza la parte divertida. Lea estas instrucciones cuidadosamente para asegurarse de que cada etiqueta está donde debe estar. Para cada elemento HTML, no deje espacio entre las etiquetas y las palabras (Le animo a que vuelva a revisar la imagen de abajo). Como antes, usted encontrará que estas etiquetas son en gran parte intuitivas.
Cerca de “bold text,” escriba las etiquetas <b> y </b>. (O <strong> y </strong>.)
Cerca de “BIG TEXT,” escriba las etiquetas <big> y </big>.
Cerca de “emphasized text,” escriba las etiquetas <em> y </em>.
Cerca de “small text,” escriba las etiquetas <small> y </small>.
Cerca de “a subscript,” escriba las etiquetas <sub> y </sub>.
Cerca de “super script text,” escriba las etiqutas <sup> y </sup>.
Cerca de “This text was inserted.” escriba las etiquetas <ins> y </ins>.
Escriba las etiquetas <del> y </del> cerca de la siguiente frase.
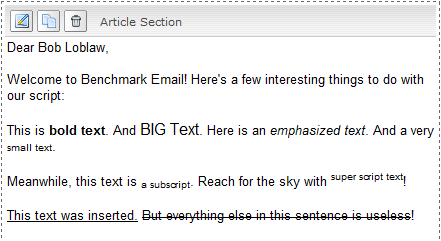
La última frase, a pesar de que significa “eliminar”, en realidad se produce un efecto tachado. Cuando su código HTML se ve como este:

Es el momento de pulsar Guardar y Cerrar y ver cómo quedó .

Tan divertido como que se ve, estos códigos son más que una jerigonza que mezcla el contenido de su correo electrónico. Poner cada etiqueta a utilizar es otro blog por completo. Mientras tanto, estos códigos ampliarán su comprensión de la versatilidad de su fuente. Trate de añadir unos cuantos a su próximo correo electrónico o boletín de noticias o lea algunos de nuestros blogs anteriores de codificación y trate de experimentar por usted mismo. Envíenos algunos comentarios sobre cómo le gustaría solicitar HTML y hasta la próxima vez, que tenga una feliz codificación!


