
Was ist HTML?
HTML (HyperText Markup Language) wird von Webseiten verwendet um rohen Computer-Code in Bilder, Text und alles was Sie im Internet sehen, zu übersetzen. Es kann Videos, Bilder und Scripts einschließen und den Inhalt einer Seite strukturieren. Es ist auch das Rückgrat von Benchmark’s Email Marketing Software.
Wir verwenden HTML Elemente die tags genannt werden um den Inhalt von Webseiten oder E-Mail zu ändern. Diese Tags sind in Klammern eingeschlossen, so wie in dem Fall von <h1>, der Start Tag für einen großen Kopfzeilen Font. Jeder HTML Code muss mit einem Start- und End- Tag anfangen und aufhören. Dieser Tag umwickelt einen Text, Bild oder Adresse,- alles was Sie in Ihrem Inhalt haben wollen. Der Endtag ist normalerweise der gleiche wie der Start Tag aber beginnt mit einem Schrägstrich </h1>. Um zu sehen wie man Kopfzeilen Tags verwendet sehen Sie sich unseren ersten HTML Tipps & Tricks Blog an.
Es ist nicht notwendig HTML zu wissen um den Benchmark Email Editor zu verwenden, aber diese Blogserie ist für den neugierigen Benutzer, der es mit Code versuchen möchte.
Div Tags und Menü
Heute arbeiten wir mit dem <div>tag, ein vielseitiges Teil von Code der als eine Art von Meistercode funktioniert. Der <div>tag wird eingefügt um ein Teil des HTML vom Rest des Scripts abzusetzen. Ein <div>tag hat viele Verwendungen, aber in dieser Lektion werden wir ihn verwenden um ein Menü an der oberen Seite Ihres E-Mail Rundschreiben einzusetzen. Das Menü kann eine Serie von Links beinhalten, die Ihre Abonnenten anklicken können um Sie zu einer bestimmten Sektion Ihrer Webseite oder Rundschreiben zu führen.
Schritt 1:
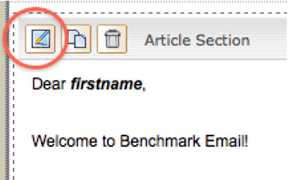
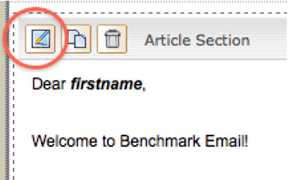
Als erstes öffnan Sie den E-Mail Editor (Schritt 4 beim Erstellen einer neuen E-Mail), und wählen Sie eine neue Vorlage, am besten eine die nicht zu viele Farben oder Designs hat. Suchen Sie die Sektion die Sie bearbeiten wollen und klicken Sie auf den Bleistift Icon in der Linken oberen Seite.

Schritt 2:
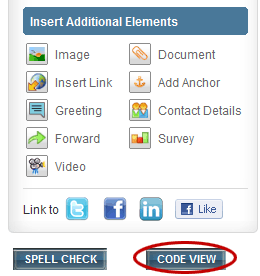
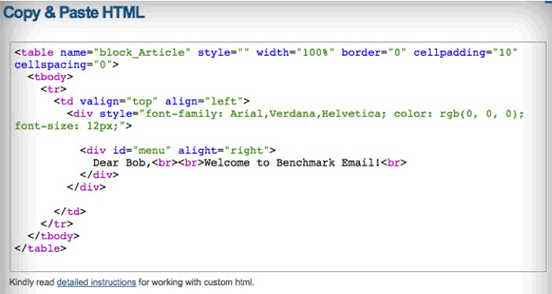
Wir werden versuchen dies so einfach wie möglich zu halten. Schreiben Sie ein „Lieber So und So“ und einen Satz als Referenz. Nun Klicken Sie auf Code ansehen.

Schritt 3:
Dieser nächste Teil sieht ein bisschen kompliziert aus aber bleiben Sie bei mir. Was wir erstellen wollen ist ein leicht identifizierbares Menü das Ihre Abonnenten an verschieden Sektionen Ihrer Webseite weiterleitet. Der <div>tag erlaubt uns mehrere Adressen leicht in einen Platz zu codieren. Zuerst, öffnen Sie Ihren Starttag mit dem Code <div id=“menu“>. Geben Sie dies genau über Ihrem „Lieber So und So „ Text ein.
Der <div>tag beginnt unsere Sektion von Code und das id definiert das HTML Attribut. Wo wollen Sie das Menü haben? Links, Mitte oder Rechts? Ich werde es auf die Rechte Seite tun. Um dass zu machen erweitern Sie den Code mit <div id=”menu” align=”right”> . (Aber Sie können „left“ (links) oder „center“ (mitte) eingeben um zu experimentieren) Die einzigen leeren Plätze sollten zwischen div und „id“ und „menu“ und „align“ sein. Sehen Sie unten:

Nun wollen wir unsere Menü Links auswählen. Nehmen Sie wahllos drei Adressen. Für dieses Beispiel werden wir 3 Links in unser Menü einsetzen: Home, Vorlagen, und Blog. Ich möchte dass diese Links meine Leser zu meiner Homepage, Vorlagen Sektion,und Blogseite weiterleitet. Um dass zu machen muss ich jedes Menü Element Querverweisen. Sie können sich nicht erinnern wie man Webadressen verlinkt? Sehen Sie sich HTML Tips & Tricks #4 – Links einfügen um Ihr Gedächniss zu erfrischen.
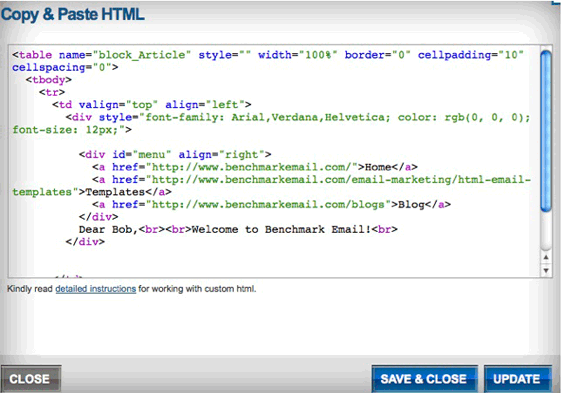
Um die Menüelemente einzusetzen, fügen Sie jede Adresse und das Wort wohin Sie Linken wollen unter den <div>tag mit einem Standard <a href>tag ein. Sehen Sie bitte unten:.

Schließen Sie den tag mit einem </div> unter Ihren Links und drücken Sie Speichern und Schließen.
Schritt 4:
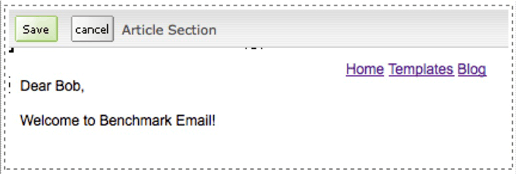
Nach außerordentlichen Tippfehler oder gelöschten Anführungszeichen, sollte Ihre Vorlage wie das Bild unten aussehen. Ich persönlich vertippe das Wort „align“ als „alight“ – was ein Menü auf der linken Seite erstellt, weil nur das Wort „align“ übersetzt den Code richtig. Es kann auch passieren dass man die ersten oder die letzten Gänsefüßchen auslässt wenn man die <a href> tags verwendet. Wenn Ihr Menü nicht richtig aussieht gehen sie zurück zu Code Ansehen und kontrollieren Sie mit Vorsicht jeden tag.

Der <div>tag ist einer der meist gebrauchtesten Codes in HTML, und das ist nur der Anfang wozu er verwendet werden kann. Fügen Sie ein Menü an der oberen Seite Ihres nächsten E-Mail Rundschreiben für diesen Profi-Look ein und als eine praktische Abkürzung für Ihre Abonnenten. Bis zur nächsten Lektion, happy coding!