设计,即是沟通
在闲暇之时,我们想要学习化妆技术,会上网刷小视频、看直播,各类化妆品在时尚博主巧用化妆工具之下,最后都能展示出精致的妆容。同理,在邮件营销领域,想要制作一封设计精美吸睛的邮件,让收件人一见倾心,一定要妙用邮件排版工具啦!
我们在开头将化妆技术与邮件技术相提并论,这样子你是不是初步理解邮件设计了呢?关于邮件设计,还有重要的一点,也是我们应该要思量的事情:一封成功的邮件,能够有效完整地将您的资讯,推送给收件人,无形中搭成了与他们沟通的桥梁。
四大原则指明邮件排版方向
提及到邮件排版设计,要专业设计师才能搞定…?何况想要制作一封大师级别、高颜值的邮件?将自己想象成为一个美妆博主,而需要美化的对象是一封邮件。首先选择一个合适的邮件平台,了解如何善用平台工具,熟练使用工具,最后制作一封邮件。
邮件排版四大要素
此外,根据我们接下来的设计原则-视觉层级,定能让你的邮件加分!视觉层级设计原则可以视为通用设计理念,也适用于邮件排版设计。在设计的过程中,依照重要内容进行排版。设计一封精美的邮件,从遵循四大要素开始做起:大小、颜色、字体和间隔。
- 大小:包括图片、字体的尺寸,在特定屏幕下,从视觉上看,更大的字体以及图片更加先吸引人注意力。
- 颜色:不同的色调,给阅读的人带来不同的视觉感受。
- 字体:字体样式选择、包括字体的大小,来强调重点内容。
- 间隔:图片、字体之间,不同设计元素之间要留间隔,有利于阅读的人更好理解内容。
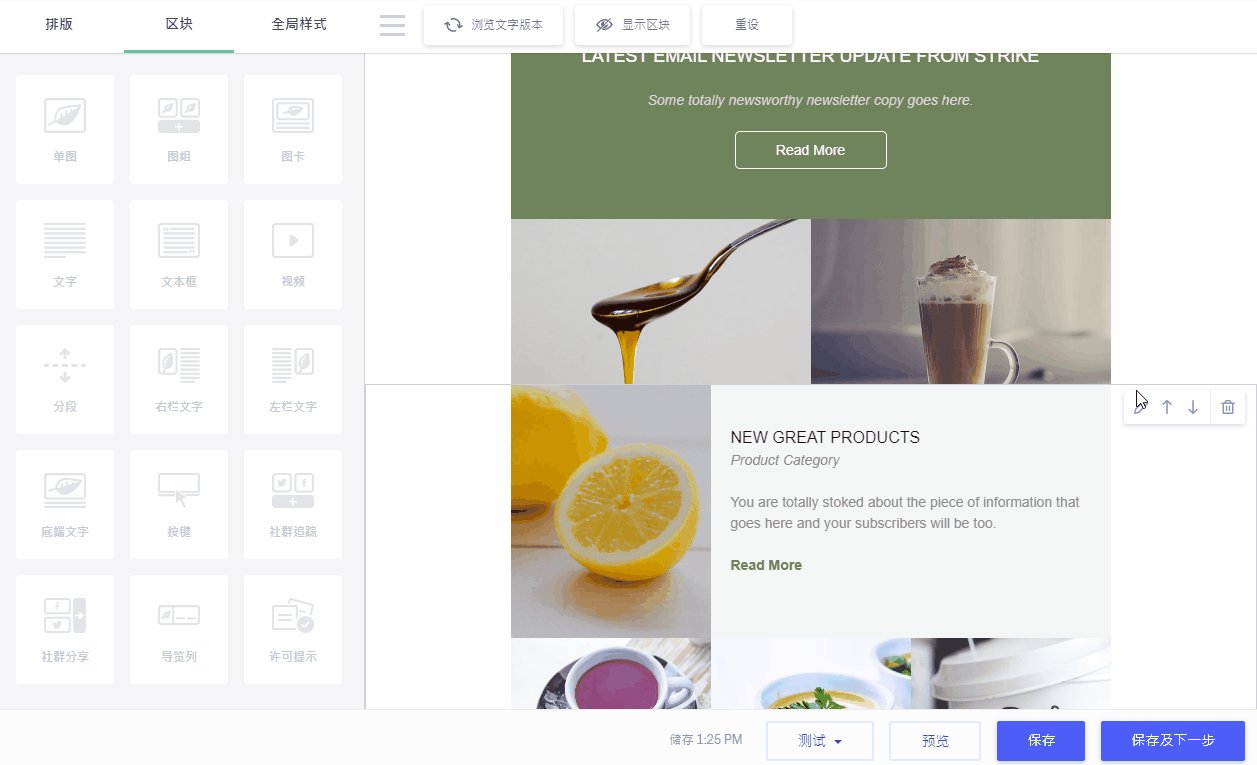
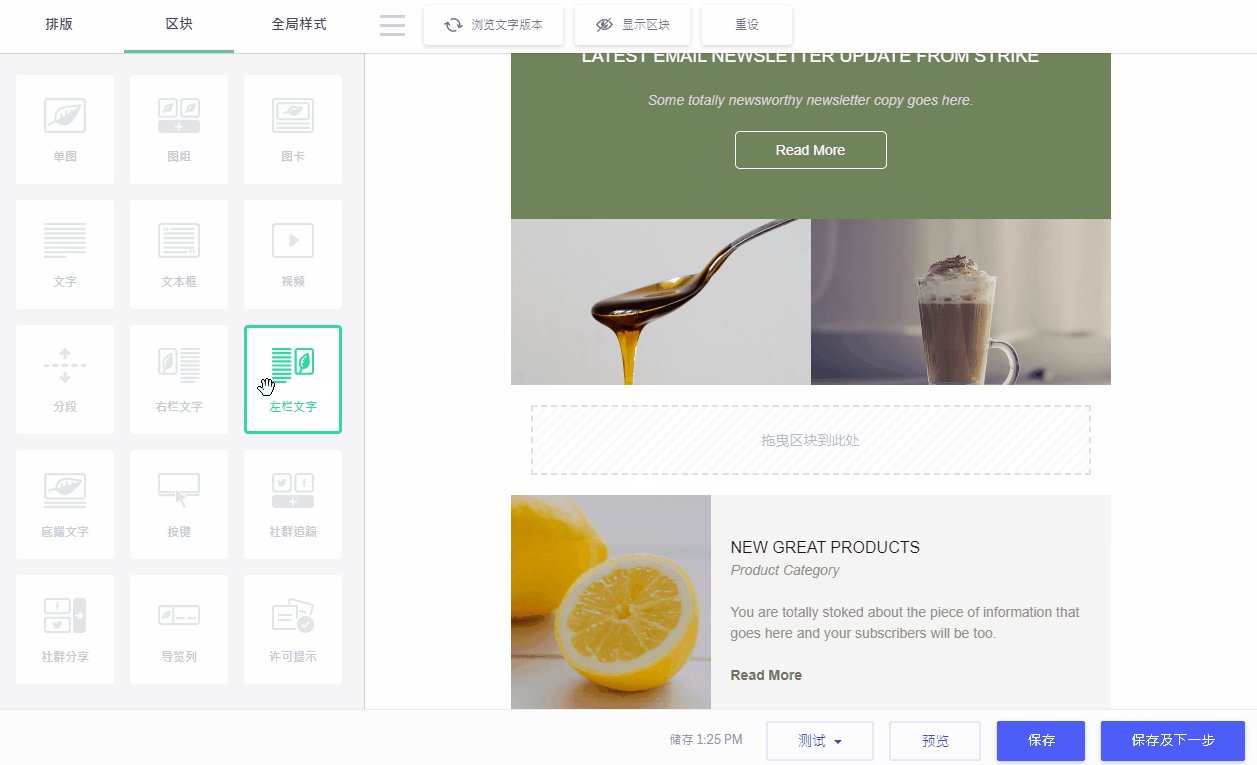
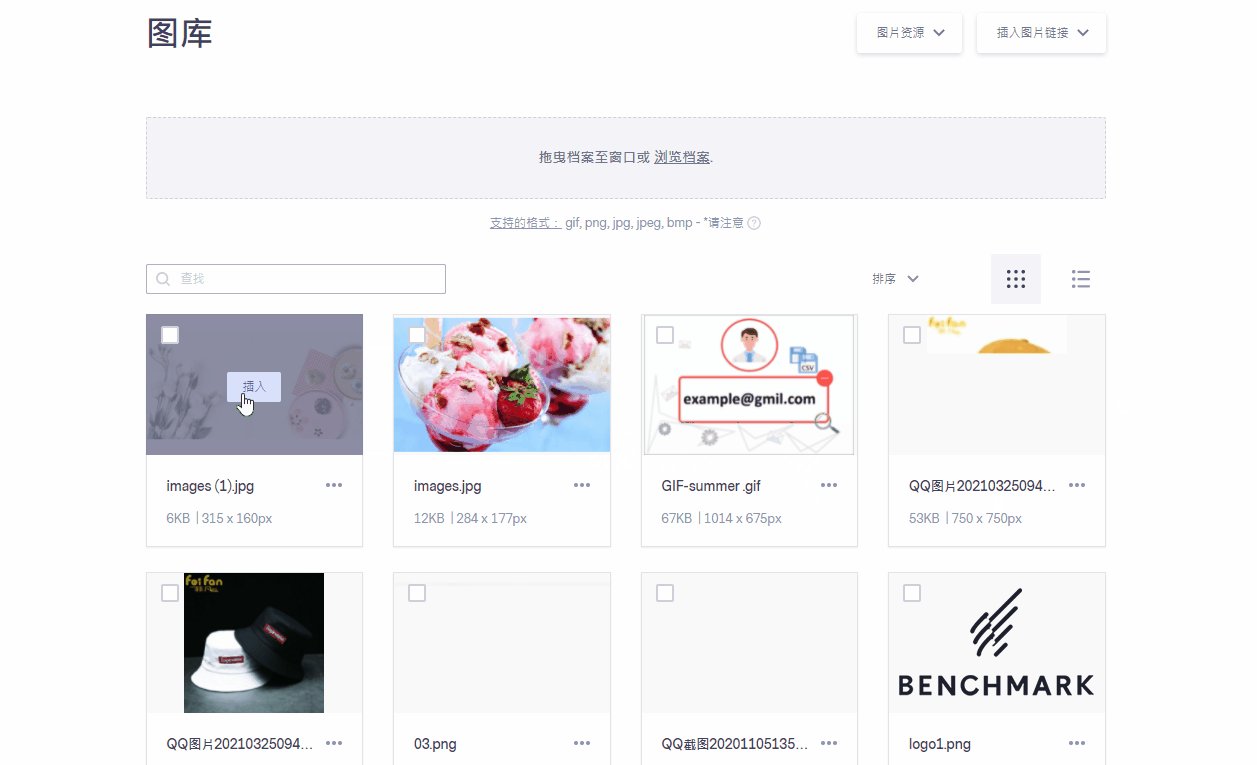
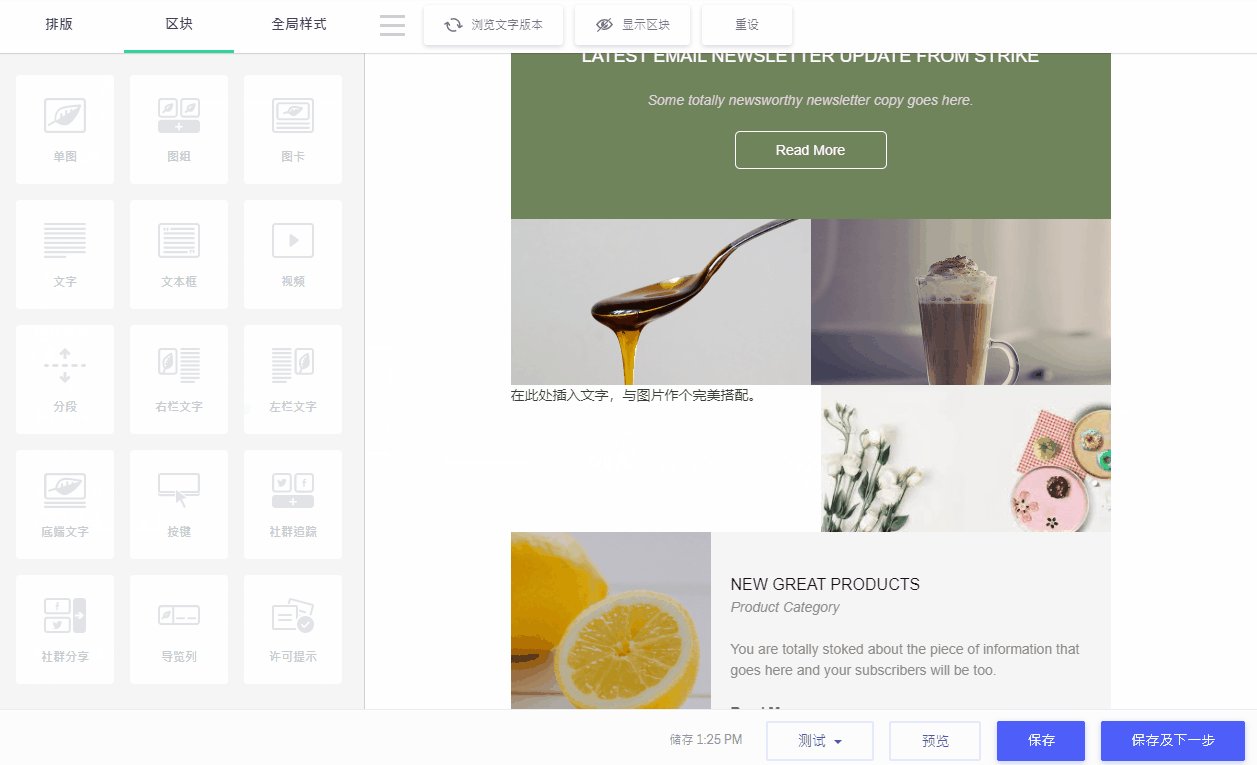
在下面选取的参照范例,选择的邮件营销平台是 Benchmark Email,平台提供精美的邮件模板,用户直接套用即可,根据自己的需求美化邮件模板,创出独一无二的邮件,邮件排版格式灵活多变,风格不一。最近平台更是新鲜上线了拖曳式编辑器里的排版功能-区段功能,让邮件排版格式更加灵活方便,结合已有的区块功能,基于设计原则,大力协助用户解决了「邮件排版格式」这个老大难的问题。
邮件排版工具范例解析
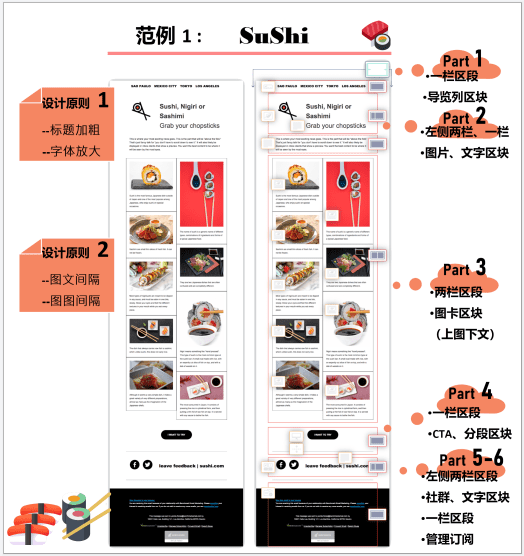
范例一:Sushi
以上邮件资料来源于 Benchmark Email。
上方范例中,介绍各款推出的美味寿司,邮件排版设计重点为9宫格图片组成。你可以看到:
Part 1:引文区段+导览列。导览列透过添加链接或锚点,能够引导邮件收件人到邮件其他部分,类似网站首页,引领访客到其他页面。
Part 2:两栏区段(左侧)、一栏区段+图片、文字区块。加入品牌名称图片Sushi,文字则可以是品牌标语。
Part 3:两栏区段+图卡区块(添加图片和文字,上图下文)。寿司产品图片和对产品的文字描述。
Part 4:一栏区段+CTA 按键区块、分段区块。呼吁用户购买的按键。
Part 5:两栏(左侧)+左边添加社群追踪区块、文字区块。能够请求订阅用户反馈。
Part 6:一栏区段+许可提示区块。管理此封邮件的订阅资讯。
设计原则运用:
-标题文字比邮件下方的文字尺寸大很多、加粗,能够第一眼吸引人注意。
-产品图片中,每张图片距离边框线都留有一定的间隔空间,这样看起来图片之间也不会太密集。
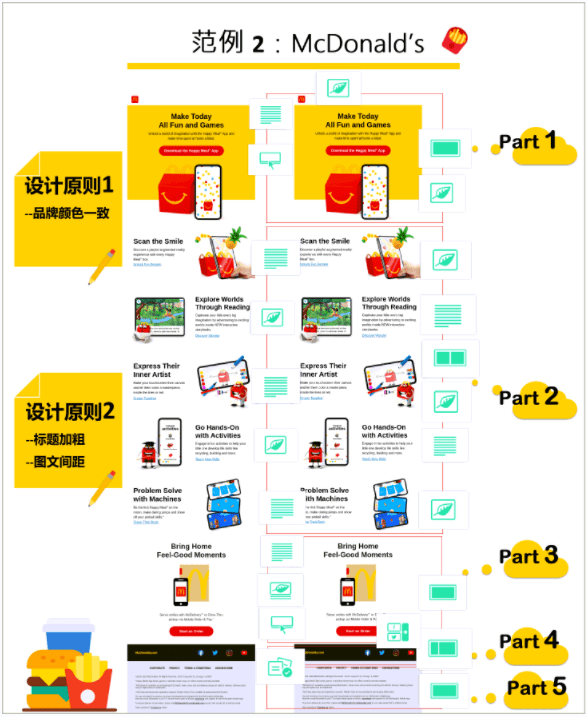
范例二:McDonald’s
以上邮件内容资料来源于麦当劳,设计排版解析来源于 Benchmark Email 观点。
我们选取的麦当劳的推广信,如果是使用 Benchmark Email 平台,套用模板、美化邮件模板,同样也是可以制作出同款排版的邮件!我们带你来下面来瞧瞧邮件组成部分吧。
Part 1:一栏区段+文字区块、按键区块和图片区块。
Part 2:两栏区段+图片、文字区块。
Part 3:一栏区段+文字、图片、按键、底端文字(上图下文)区块。
Part 4:两栏区段(左侧)+文字、社群分享区块。
Part 5:一栏区段+许可提示区块。
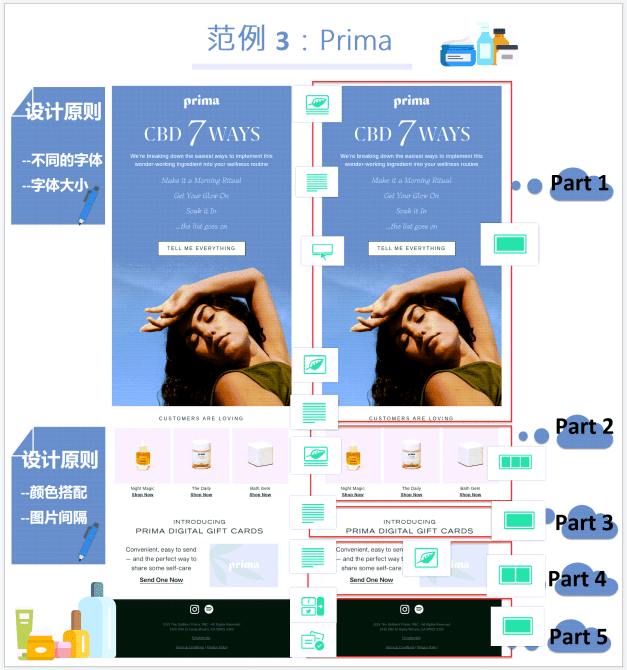
范例三:Prima
以上邮件内容资料来源于 Prima,设计排版解析来源于 Benchmark Email 观点。
Prima 是一家研发健康护肤产品的品牌。 以下是他们的以往发送的邮件。
Part 1:一栏区段+文字区块、按键区块、图片区块和底端文字区块(上图下文)。
Part 2:三栏区段+底端文字区块(上图下文)。
Part 3:一栏区段+文字区块。
Part 4:两栏区段+文字、图片区块。
Part 5:一栏区段+社群分享、许可提示区块。
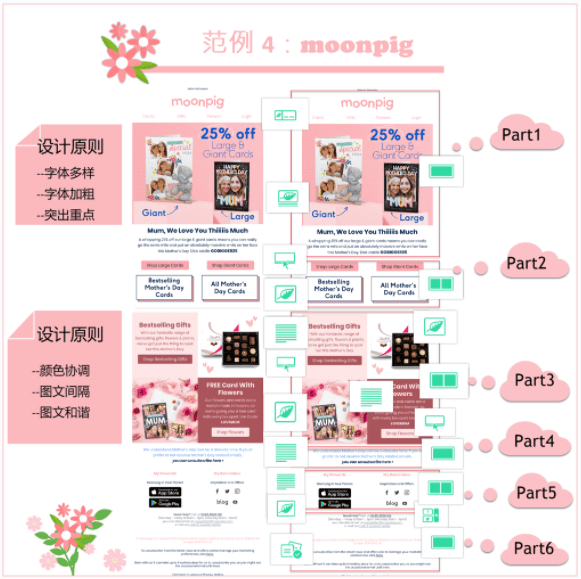
范例四:moonpig
以上邮件内容资料来源于 moonpig,设计排版解析来源于 Benchmark Email 观点。
moonpig 是一家专营卡片、鲜花礼物的网站,透过鲜花给亲人、朋友等送上真挚的祝福。美化邮件模板即可完成一封贺卡邮件!
Part 1:一栏区段+导览区块、底端文字区块(上图下文)。
Part 2:两栏区段+上方 CTA 按键区块和下方图片区块。
Part 3:两栏区段+左图右文,或者右图左文, CTA 按键区块。
Part 4:一栏区段+文字区块。
Part 5:两栏区段+文字、图片、社群分享区块。
Part 6:一栏区段+许可提示。
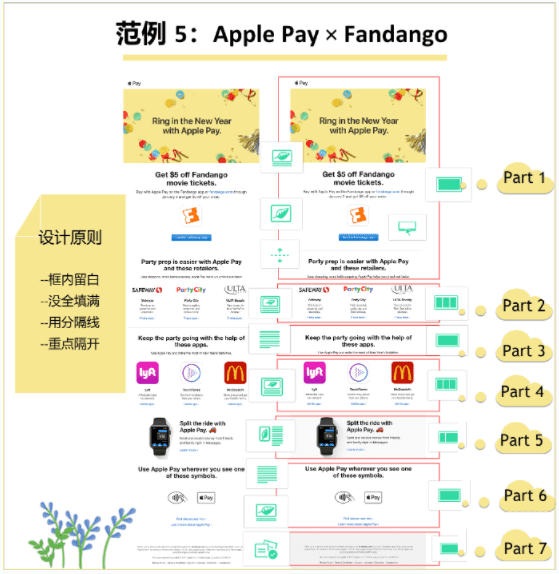
范例五:Apple
以上邮件内容资料来源于 Apple,设计排版解析来源于 Benchmark Email 观点。
苹果公司与美国票务公司 Fandango 合作的新年促销邮件。
Part 1:一栏区段+分别加入图片区块、文字和 CTA 区块。
Part 2:三栏区段+图卡区块(上图下文)。
Part 3:一栏区段+文字区块。
Part 4:三栏式区段+图卡区块(上图下文)。
Part 5:两栏(左侧)区段+右栏文字区块(左图右文)。
Part 6:一栏区段+文字区块、底端文字区块。
Part 7:一栏区段+许可提示。
化身邮件设计小达人
关于邮件设计,个人认为不仅要有吸引收件人的美感,更主要是你的邮件排版设计还能传达重点资讯。我相信,在邮件设计排版方面,通过邮件排版工具,慢慢掌握技巧,你也会摸索出自己的路子,越走越顺利。